Giant Global APP UX/UI 設計規範
騎著自行車在街頭巷尾穿梭,幾乎是所有台灣人的共同記憶。三角窗展示各種新型款式,自行車行老闆兼師傅,總是可以在最需要的時候,排除故障,並且將自行車調校成最佳狀態。門店的實體服務記憶猶新,但數位時代的企業轉型也悄悄展開。
自2015年起,巨大集團開始為旗下品牌:Giant、Liv等…導入數位轉型,從產品行銷、銷售到服務,數位化裝置與技術在顧客、車輛、店面之間,建立了更緊密的關係。在數位時代下,品牌的接觸點變多了,各種線上與線下接觸點體驗的總和,加深了消費者對於品牌的信賴感與依存度。而在這個結合數位資源的體驗生態系中,數位應用APP對於顧客、車輛、店面之間關係的建立與維持上,更負擔了重要的角色。
在這個龐大的服務生態系中,品牌需要建立具有延續品牌策略、特色、辨識度與一致性的形象。無論是在使用或者是視覺的層面上。據此,除了佈點廣闊的門店銷售體系,APP無遠弗屆的數位服務,更能夠進行線上與線下的整合,發揮品牌的價值。而設計規範具有的集團內跨品牌的位階,將有助於統整出一致性的體驗,也得以在面對不同使用情境,不同應用場景的各種APP的規劃中,建立數位品牌、數位服務、操作行為與設計語言的種種設計需求。
 上圖為:巨大集團數位產品APP服務生態系
上圖為:巨大集團數位產品APP服務生態系
Global APP UX/UI Guidelines的目標在於定義明確的數位產品設計原則。讓PO(Project Owner)、 專案經理、設計師、工程師,都可以在整個開發流程中,清楚地去溝通並理解數位品牌精神,並落實設計操作層面上的易用性,以及視覺意象上的傳達與溝通。設計系統的塑造,需要從品牌精神開始探討,然後根據不同層級上的粒度(Granularity)建立各種設計原則展開,從數位品牌詮釋到設計語言的定義,還包含:服務類別定義、交互行為、功能模組、視覺元素等…
如何定義具有品牌意識的數位體驗?
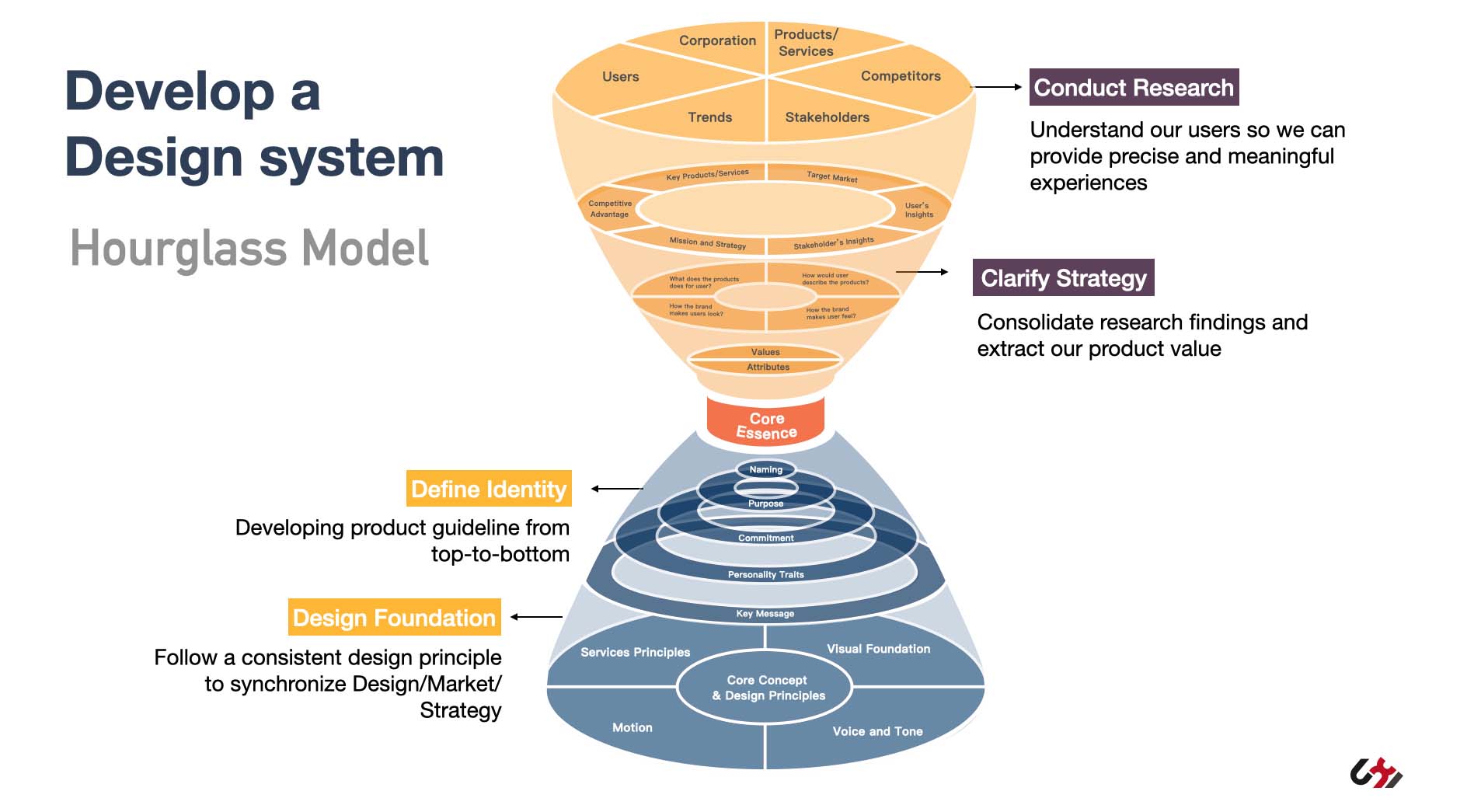
品牌延伸至數位需要從設計研究開始。從研究階段直到萃取出自行車品牌下的品牌精神,我們使用了漏斗模型來逐步盤點,巨大集團內部對於數位品牌的詮釋與認知。以關係人的研究探討作為起始點,經由集團內部的專家訪談、實體產品與系統協作方的專家訪談、巨大集團數位產品服務的現況探討,然後提出數位體驗策略及規範架構,最後發展整理成為數位體驗上的設計規範,並透過現有產品的改版模擬來進行規範可行性與適用性的驗證。
 上圖為:遊石設計累積多年實務經驗提出的數位品牌制定漏斗模型
上圖為:遊石設計累積多年實務經驗提出的數位品牌制定漏斗模型
規範設計的考量
規範的使用並非單一類型或角色的使用者,規範的應用也可能發生在服務系統規劃的各個階段。為了確保設計規範的使用可以適切各階段、各角色的需求,前期的訪談格外重要,在過程中我們們除了訪談集團品牌與數位產品專案負責人、也同時了解參與APP設計開發的工程團隊與集團間的專案協作模式。從工作流程、職責分工、專案管理以及溝通模式多方面來進行了解....藉此設想設計規範在設計開發流程中,團隊的溝通、交付與評估,適用與使用的方式。這些需求也可以在階層式地逐步統整為數位產品的藍圖。在開發的階段中提供具有共通性、易溝通、可延續、標準化的設計準則有助於引導決策,建立共識、減少爭議、並確保品質。
品牌精神的轉譯
設計規範進行的重要階段是數位品牌設計元素的轉譯。以國際自行車品牌Giant與Liv為例,騎行帶領我們迎向風的自由,擁有不斷挑戰的能力、在騎行中自在快樂地生活在當下。騎行將我們所有人聚合在一起。
品牌在數位上也秉承真誠的態度歡迎所有人共享騎乘樂趣,並且不斷追求自我實現和幸福。而專注於樂趣和探索,是快樂的源頭。從對於品牌精神的理解,我們希望將這些特性進行數位化的延展。
而在顏色選擇由Giant主打男性騎行市場的品牌以及Liv主打女性騎行市場的品牌色延伸,將品牌色提高亮度以因應在數位裝置上瀏覽的特性,讓品牌色能夠在APP瀏覽時看起來更亮眼、有活力。
來自兩個品牌定義的顏色
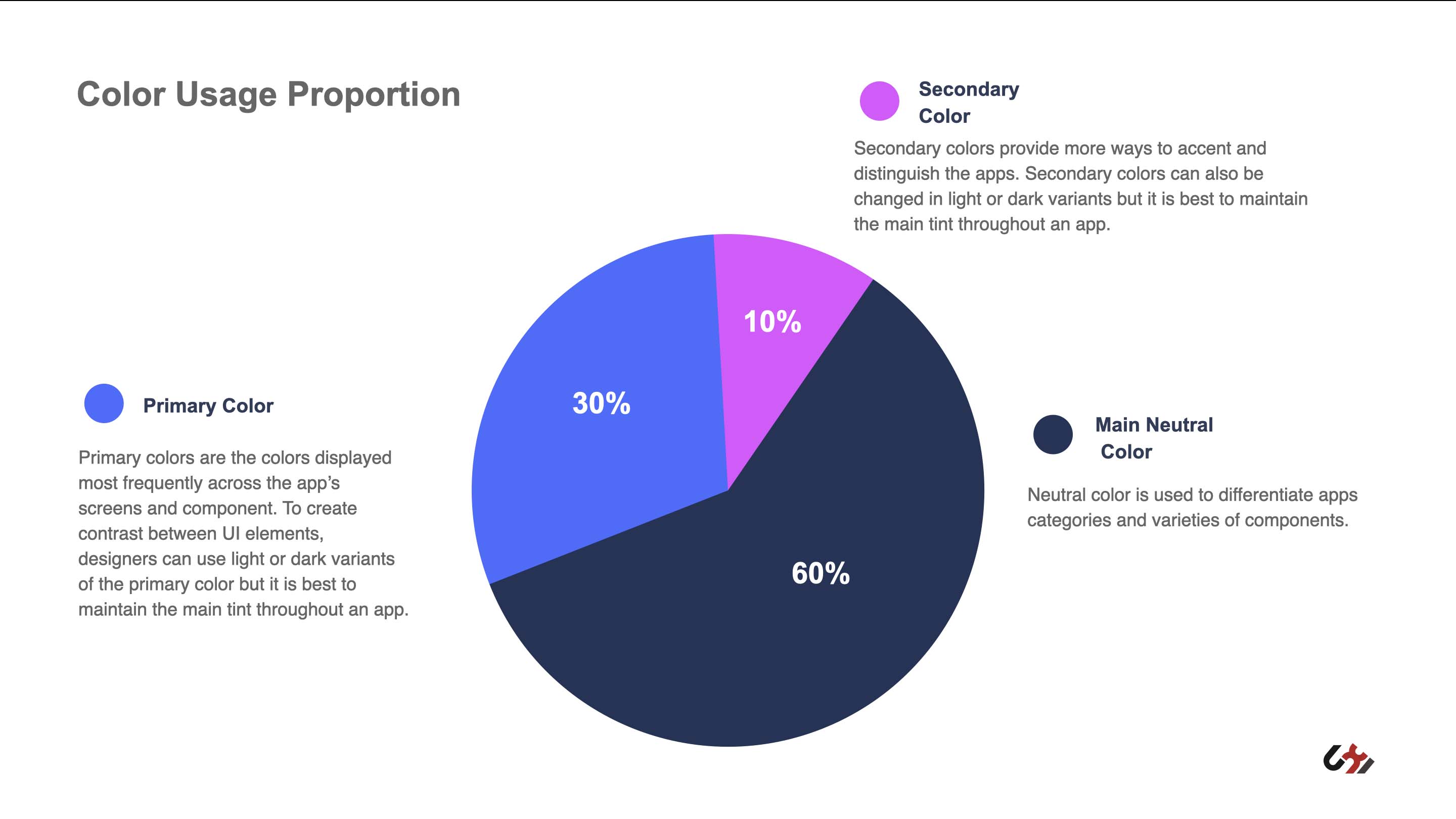
 顏色使用比例
顏色使用比例
設計規範的重點
設計規範的定義應該要注意以下幾個重點:
● 能創造數位品牌一致性的特色識別
● 需要容易理解並且易於管理與搜尋
● 需要定義明確以確保品質
● 需要應用靈活以適應需求
● 需要包容創意以建立特色
● 能作為引導設計決策的依據
● 能承接品牌精神並且延伸至數位體驗上
以巨大集團的Global App UX/UI Guidelines為例,為了達成以上的設計目標,我們透過多個章節分別來說明,並在最後透過產品改版可能的設計發展作為設計規範的驗證:
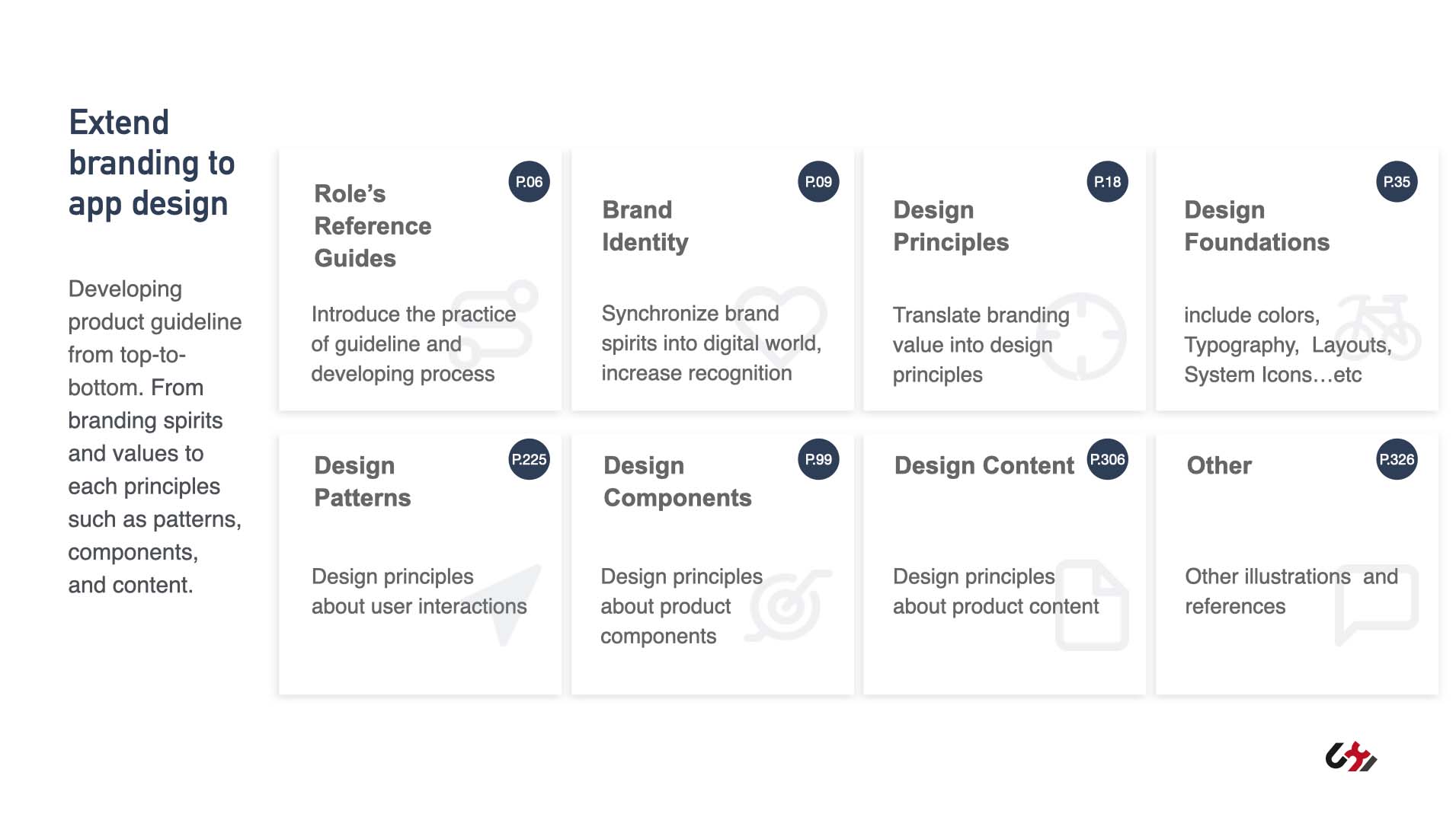
 上圖:設計規範章節
上圖:設計規範章節
1. Development Process 開發流程
強調設計規範應用與銜接方式的開發流程
作法:將設計開發流程融入規範的編排考量中,根據角色需求區隔類容,讓相關關係人可以清楚快速地找到參考資料
2. Brand Identity 品牌精神
在數位的世界延伸產品/服務識別,展現品牌精神
作法:從企業既有的品牌精神與規範進行延伸,以數位上品牌應用的延伸探討,補充企業既有品牌規範。
3. Design Principles 設計原則
在數位的世界延伸產品/服務識別,展現品牌精神
作法:從企業既有的品牌精神與規範進行延伸,以數位上品牌應用的延伸探討,補充企業既有品牌規範。
4. Design Patterns 模式設計
爬梳騎行者行為與使用習慣,發展設計模式
作法:從現有產品與服務進行歸納與統整,從需求面整理常見的模組功能。並進行模組化的配置與設計發展。
5. Design Compontents 元件設計
支援模式行為,適應行動裝置使用型態的設計元件
作法:分解設計元件、視覺元素,包含各種控制、圖形、標示等… 從Bottom-Up的方式建立視覺語言資料庫。
6. Design Content 內容設計
APP數位內容包含Banner、UX Writing等一致性原則
作法:除了介面架構性的考量外,也同時考慮內容的呈現方式與製作規格,以確保後續內容產出得以維持UX/UI相對的品質。
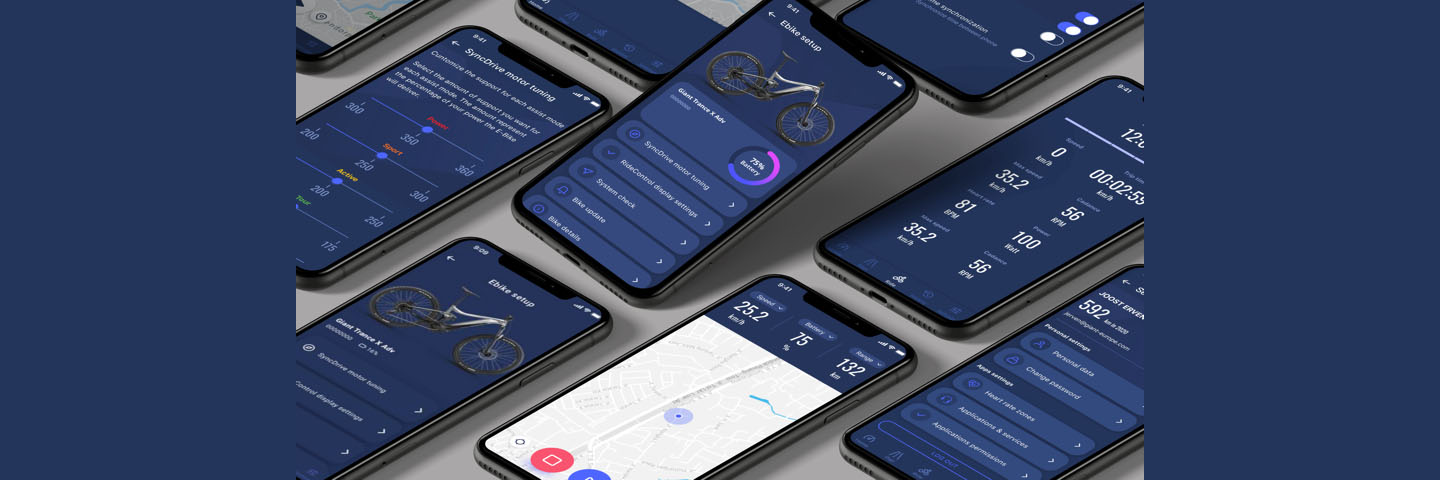
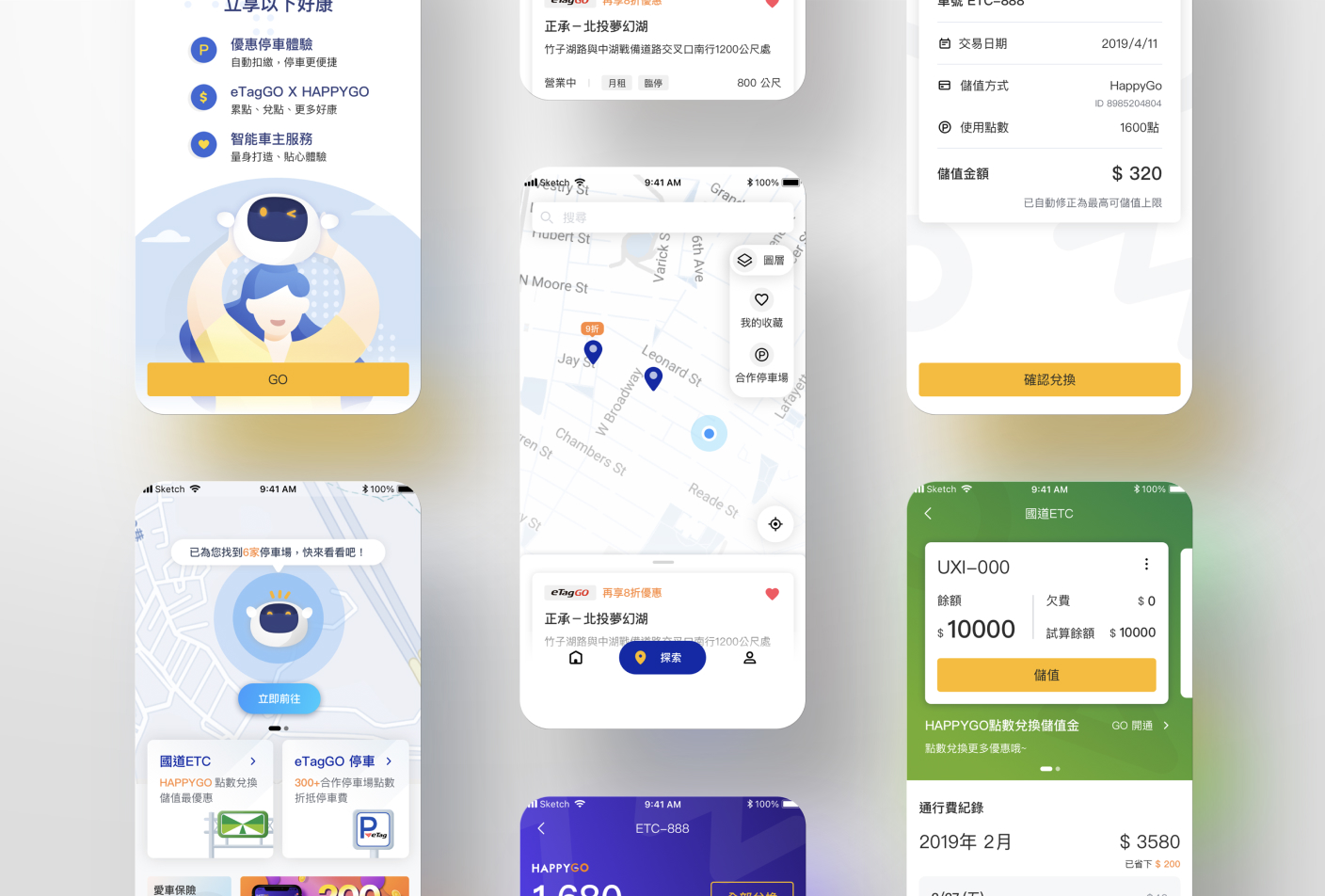
 上圖:以產品改版可能的設計發展來展示設計規範應用上的可能
上圖:以產品改版可能的設計發展來展示設計規範應用上的可能
專案總結
作為世界自行車的領導品牌,巨大集團的Giant與Liv希望帶給大家一個生動且鼓舞人心的數位品牌形象。除了分享自行車與人物故事的情感面相,也期望營造騎行者與品牌精神的連結,進而激發行為上的改變。軟、硬整合的全方位騎行體驗,有助於騎行的運動、休閒、通勤、社交的各種層次,把車和人透過服務來進行串連。數位時代之下要塑造品牌精神、建立品牌意象,不會來自於單一產品帶給用戶的感覺;整體的服務體驗設計形塑,有賴實體產品與線上服務的無縫串連,對於品牌企業廠商而言,品牌底下個人化數位服務的統整,有賴策略性的計畫與產出。適當地導入設計系統與設計規範的制定,將有助於此一目的達成。