智慧物流貨態追蹤系統研究與設計
專案背景介紹 Background
本次遊石設計團隊化身客戶數位轉型的夥伴,協助國內知名物流業者開發智慧倉儲的貨態追蹤系統,落實以IoT提升物流處理效率。本專案以APP作為使用介面整合內部多個管理監測系統的資訊,幫助內部物流團隊、外部倉儲客戶能有效追蹤每筆訂單。
我們從了解客戶品牌價值、服務模式與開發資源出發,並關注貨態追蹤系統的潛在使用者:第三方物流、中小型電商等角色,釐清包含工作流程、效率管理、異常處理、溝通模式上的需求與痛點,進行統整分析後定義出符合使用者期待、符合開發可行性與符合管理方便性的貨態追蹤系統規格,以藉此提升物流的服務體驗與作業效率,協助客戶創造更完善的智慧物流生態圈。
研究階段 Research
本次在研究階段進行了包含場域觀察、內部利害關係人研究、外部使用者研究,以更全面性的取得倉儲相關系統運作狀況與使用者需求,並在資料分析階段導入服務設計工具如顧客旅程地圖(Customer Journey Map)、服務藍圖(Service Blueprint)等圖像化工具,來有效統整多方資訊、規劃系統的價值定位、釐清並彌補系統協作間的斷點,以及確保在複雜的物流服務流程中提供對應的有效資訊。
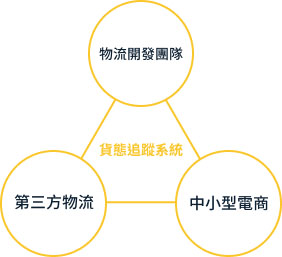
 貨態追蹤系統的主要利害關係人架構圖
貨態追蹤系統的主要利害關係人架構圖
研究命題 Questions
【命題 1 】 定義與釐清貨態追蹤系統的核心價值與核心使用者
【命題 2 】 瞭解物流倉儲管理者的主要工作流程、使用情境、需求與痛點
【命題 3 】 瞭解電商經營客戶需完成的主要任務、使用情境、需求與痛點
 進行利害關係人與使用者參訪
進行利害關係人與使用者參訪
分析工具 Tools
本次因包含線下倉儲實際運作現狀與線上多系統協作分析,我們運用服務設計工具結合工作任務分析表,統整操作人員的任務、行爲、系統媒介、需求痛點與建議,以盤點整體操作歷程作為後續系統功能建議基礎。
 管理階層的工作任務分析示意圖
管理階層的工作任務分析示意圖
設計重點 Highlights
倉儲物流運作流程、系統複雜,需釐清資訊優先級,並以清楚的資訊架構和資訊圖表呈現
由於物流內部運作流程複雜、資訊量龐大,同時需使用多個系統來進行管理,貨物狀態需登入多個系統查找不易操作,故需先了解負責人員的負責項目:安排人力、追蹤進度、回覆客戶需求、排除異常等,才能有效整合現場必要的系統的資訊,整合出清楚的資訊架構,呈現出易讀的資訊圖表來幫助使用者快速掌握資訊。
不同使用者角色的工作職責、需求不同,需讓不同人員都能有效監測資訊和進行管理
物流倉儲內外包含管理階層、倉儲人員、客服人員、電商營運等多元角色,不同使用者對於資訊的優先級需求也有不同,除了要能讓現場人員即時掌握貨態資訊以控管調度外,也需讓遠端監控人員能夠監控資訊進行管理,故相對應的權限管理、客製化資訊頁面都需加強設計。
讓系統作為進階溝通管道,彌補原本系統串接的服務缺口
原本由多個系統同時管例異常狀況,需要多方比對確認費時費力;服務顧客窗口非以正式管道溝通,效率不佳也難建立標準化作業流程,故本次在貨態追蹤系統也補足現有系統串接所遭遇的資訊斷點,增加整合功能讓後續相關人員能更有效率在此貨態追蹤系統平台上作業,節省溝通成本。
設計產出 Results
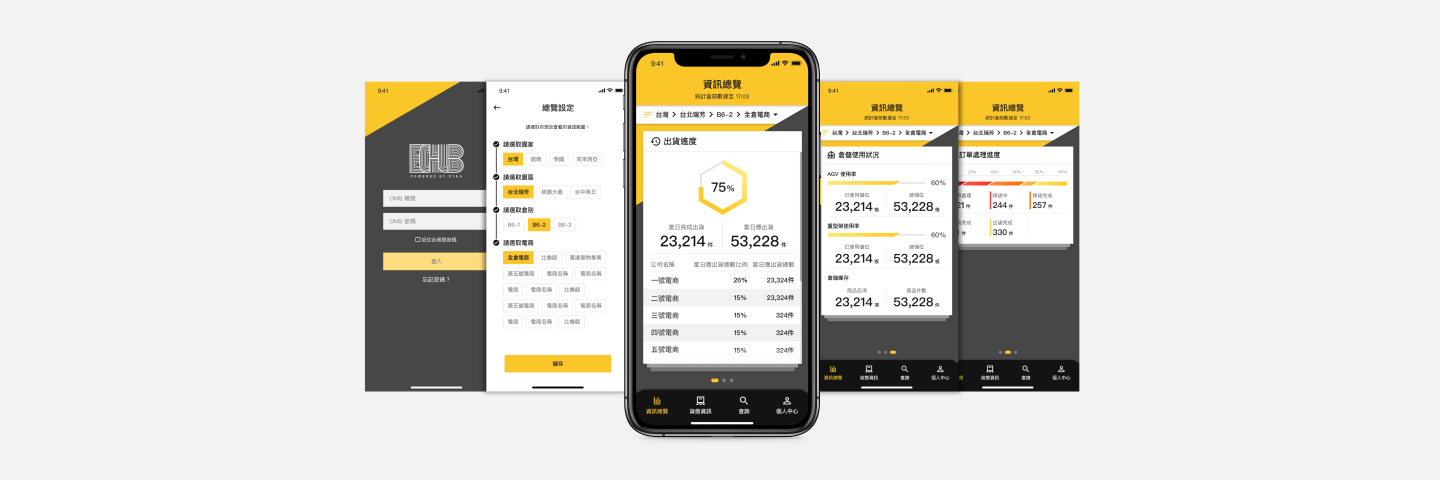
以客戶的品牌價值出發,創造符合科技物流倉儲形象的企業用色與設計語彙,並強化資訊圖表的應用呈現,讓使用者在第一時間就能感受到智慧物流帶來的簡單、聰明、永續感受,更能進一步體會操作上的流暢性和即時性。透過貨態追蹤系統能幫助內部管理階層更有效掌握貨態、調度人力,電商客戶也能即時監控出貨狀況和回應顧客需求,共創極致的物流倉儲體驗。
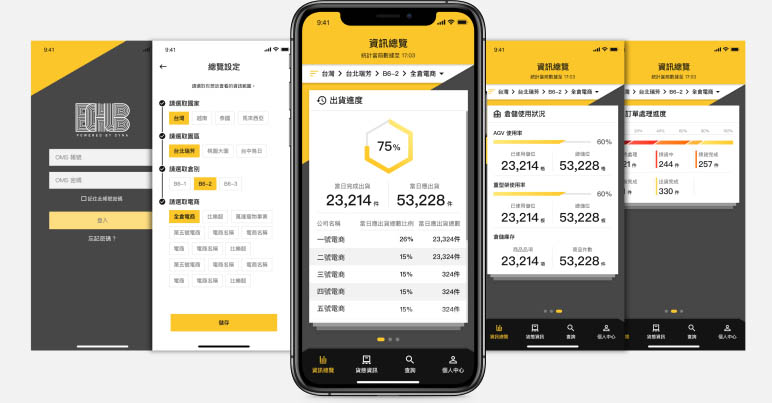
 貨態追蹤系統APP展示介面
貨態追蹤系統APP展示介面