中央健保署全球資訊網架構設計
為了提供國民更親民與專業的全民健保服務網站,中央健保署委託遊石設計進行為期6個月的全球資訊網「視覺架構與使用性評估研究專案」。希望透過了解用戶的使用行為與心智模型,完成整個網站的數位轉型,進一步為網站規劃全新的資訊架構,並以產出的研究報告為基準,進行後續的網站改善專案。
Background 背景
本次研究專案的範疇,包括中央健保署全球資訊網中文版(電腦板與行動版)與英文版。根據「S&S策略式設計方法」指導,將本專案分為四大流程進行研究與設計。其中易用性研究包括:「網站服務分析」、「利害關係人分析」、「用戶行為與體驗研究」、「網站易用性研究」、「網站滿意度研究」、「網站流量分析」等等,並從中挖掘用戶於網站的使用行為與心智模型,並以次發展設計策略,重新設計網站之資訊架構。
為了提升健保署同仁對於使用者體驗設計之重視,遊石設計另針對中央健保署台北、北部、中部、南部、東部業務組同仁進行5場共20小時UX專業訓練,為同仁帶來許多前所未見的專業激盪。

Challenge 挑戰
網站規模與資源量過於龐雜
中央健保署全球資訊網是全民健保服務的入口網站,使用對象除了一般民眾之外,亦包含公司行號、工會組織等投保單位與專業醫事機構,服務項目多,資訊量非常龐雜。因此如何在有限的時間與資源之內,決定研究測試的範疇,與選擇合適的研究方法與研究工具,以深入挖掘網站的核心問題並提出解決方案,是本專案面臨的首要挑戰。
用戶的使用行為完全不同於現有網站規劃
根據用戶研究結果,本專案團隊發現,目前網站所採用之「分眾分類」模式,並不符合用心智模型。因此要如何提出合適之建議方案定說服網站經營團隊改採「目標導向」之分類模式重新設計網站資訊架構,亦是本專案之重大挑戰。
Solution 方案
本專案經過近數月的研究,共挖掘超過1000項網站易用性問題,整合提出近30個改善建議,以下擇其最關鍵之5個改善建議加以說明:

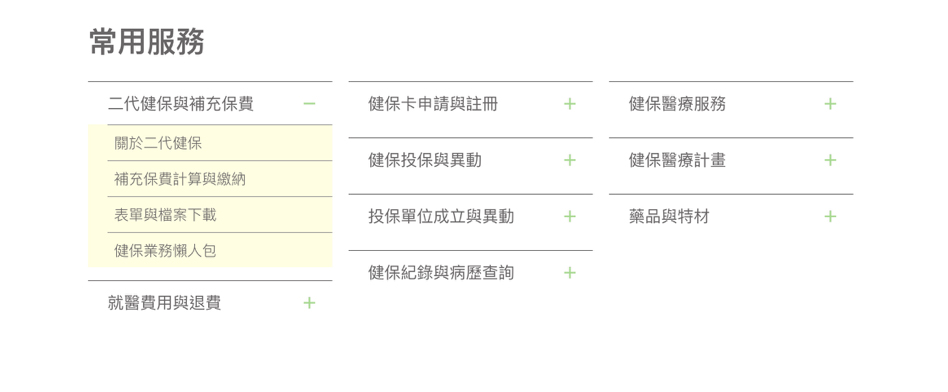
設計重點1:「任務導向」的資訊架構分類,並規劃「常用服務」分類入口
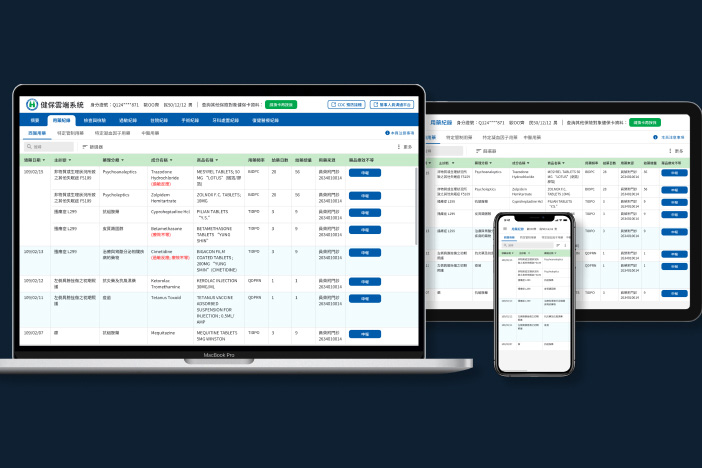
重新設計以「任務導向」為主的網站資訊架構,將舊有分類整合為「健保服務」統一入口,並於首頁中設置民眾最常查找之「常用服務」內容分類區塊。

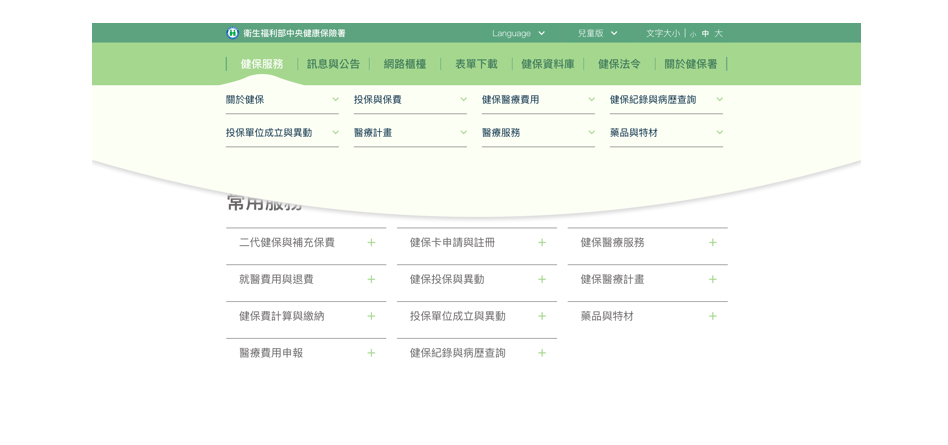
設計重點2:選單採「Mega Menu」式設計,以大幅減少用戶點擊次數
服務選單改採以「Mega Menu」 型式設計,以有效減少用戶於查找資料時網站點擊次數與錯誤,並快速引導用戶查找所需資料。

設計重點3:按用戶優先級,調整並重新排列網站選單與內容順序
包含頂部選單、主選單、常用服務選單以及首頁網站區塊順序等,皆根據本專案研究之用戶優先級結果,重新規劃安排其內容項目與內容順序。

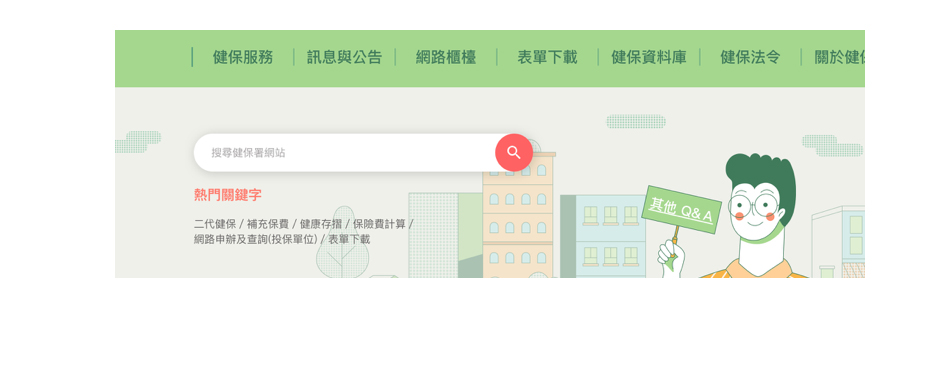
設計重點4:站內搜尋功能至於網站首頁明顯位置,並優化其使用功能
根據研究結果,將用戶最常使用之「站內搜尋」功能置於首頁最明顯之處,並提升其功能使用便利性與搜尋結果之易讀性,以便於用戶查找所需資訊。

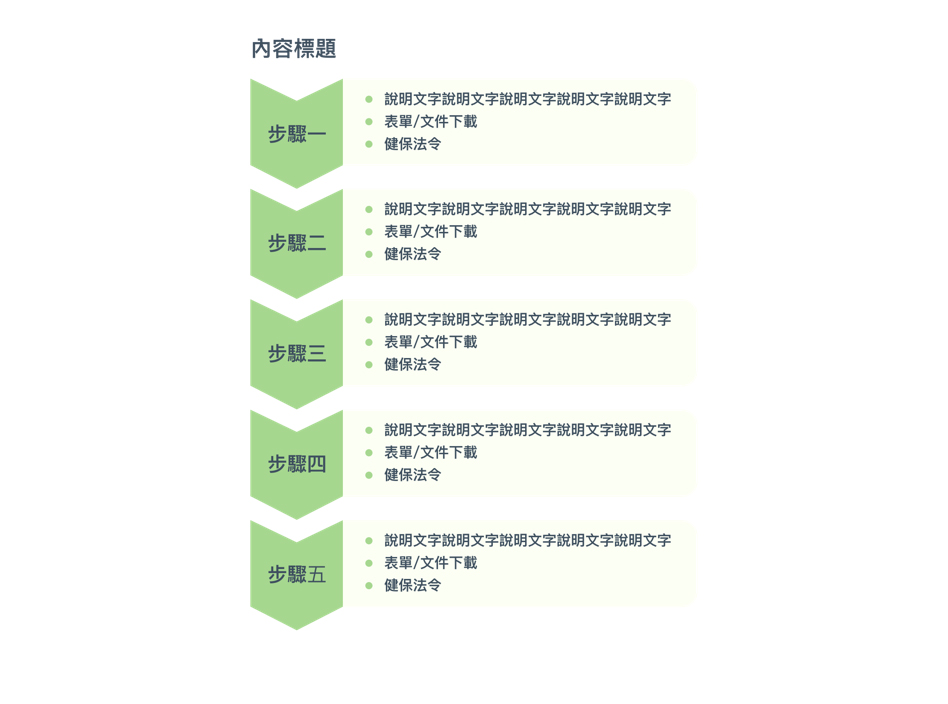
設計重點5:於「常用服務」內容中設計類似懶人包功能之一頁式導覽內容
於「常用服務」相關服務網頁中設計以圖示為主的一頁式的導覽內容,引導使用者於一頁之中即可了解相關服務之申辦規範、流程、申請表下載等內容,無需再跨頁或跨分類查詢。