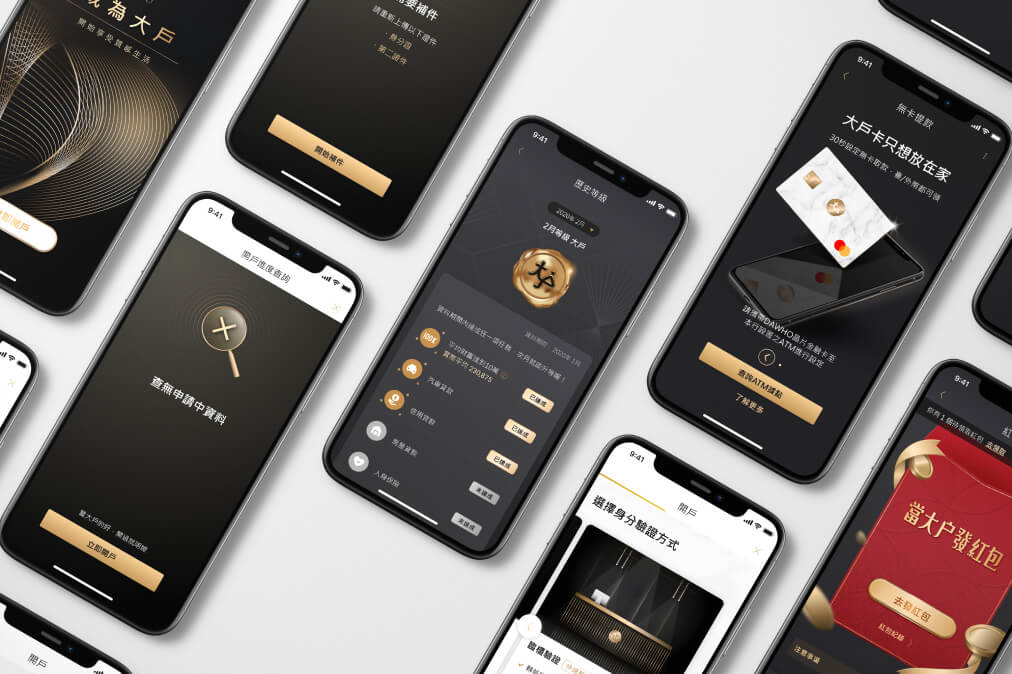
永豐DAWHO數位帳戶APP
近年來各家數位銀行百家爭鳴,民眾對金融的服務已逐漸離不開手機,除了熟知的轉帳、收付基本功能,怎麼做才能讓大家對銀行既定印象不僅只停留於傳統刻板,而是融入生活更加便民的存在。
調查數據顯示:89%的台灣千禧世代相信,只要開始投資就可改善未來財務狀況。
年輕世代族群他們相較於年長者因受限於投資經驗及預算,選擇數位帳戶時大部分首要會從高利活存做第一考量;但除了被當作一家又一家的高利活存銀行之一,如何引導他們進入投資市場並在這過程建立財務信心,維持用戶產品黏著度是我們這個階段的任務。
遊石設計從前期桌面研究到後期設計,站在用戶的角度並融入遊戲化機制讓產品幫助目標用戶獲得更好的體驗。
一、前期研究階段
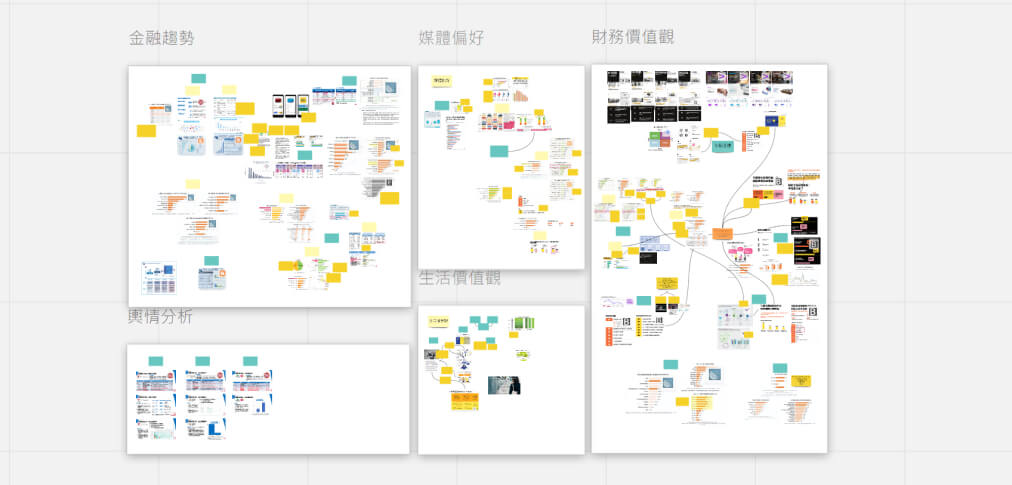
桌面研究 Desk research
先透過桌面研究從金管會及各大調查進行數據分析,分為四大類別:包含了年輕世代族群的財務價值觀、數位金融發展、投資理財的痛點與機會,如:Z世代年輕人工作的主要目的、探討用戶不使用手機銀行APP的原因...等,並從中擬定後續設計策略。

二、設計執行階段
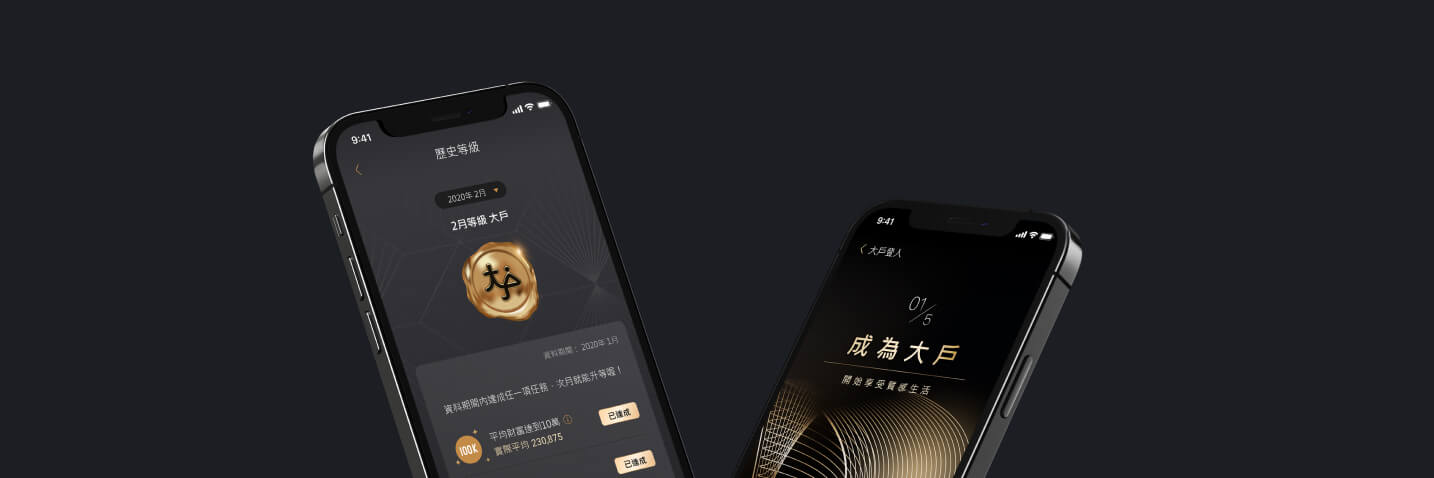
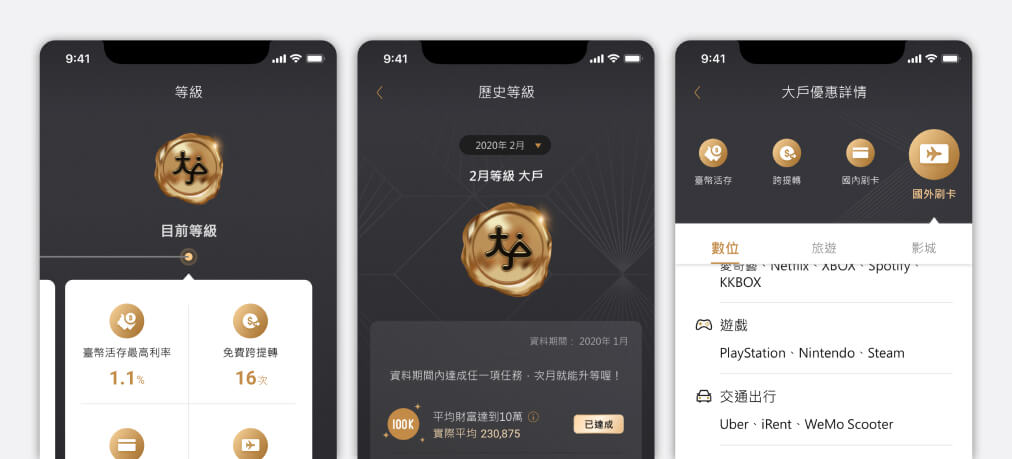
等級&徽章機制
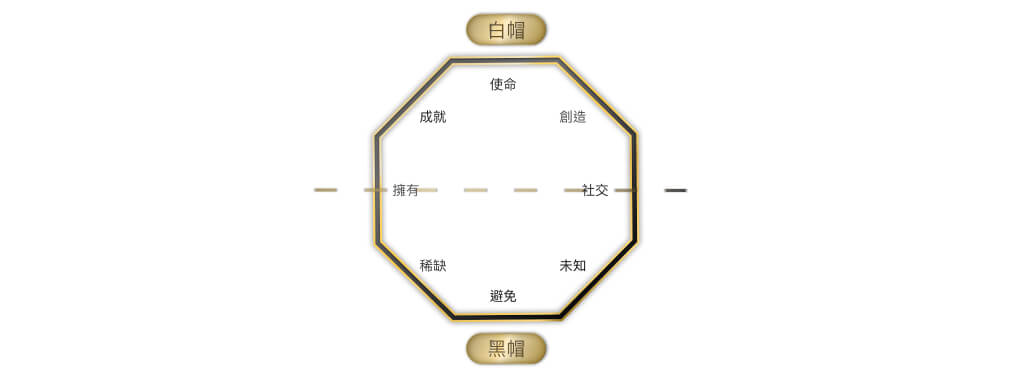
運用設計心理學的沉默成本及遊戲化八角框架的損失迴避等內外部動機在產品中加入「等級機制」。等級頁內的里程碑呈現不同級距中該會員目前擁有權益內容,並賦予用戶升等條件去鼓勵達成特定任務並增加活耀度,配合永豐提供的徽章樣式加強歸屬感,在畫面規劃保有日後拓展或延伸的可能性。

● 等級權益: 跳脫以往制式表格形式,利用里程碑配合卡片的滑動操作,除了讓用戶快速了解目前自身會員權益,也能比較不同等級間權益內容差異。
● 歷史等級: 以月為單位呈現該月任務達成狀況,並提供用戶回朔過去月份達成狀況及等級,藉此與用戶提升互動機會。

二、視覺風格
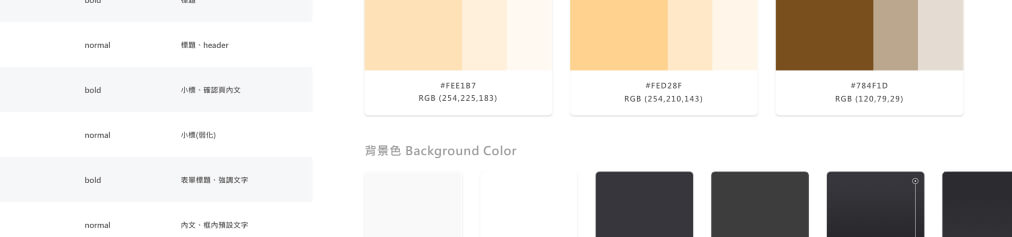
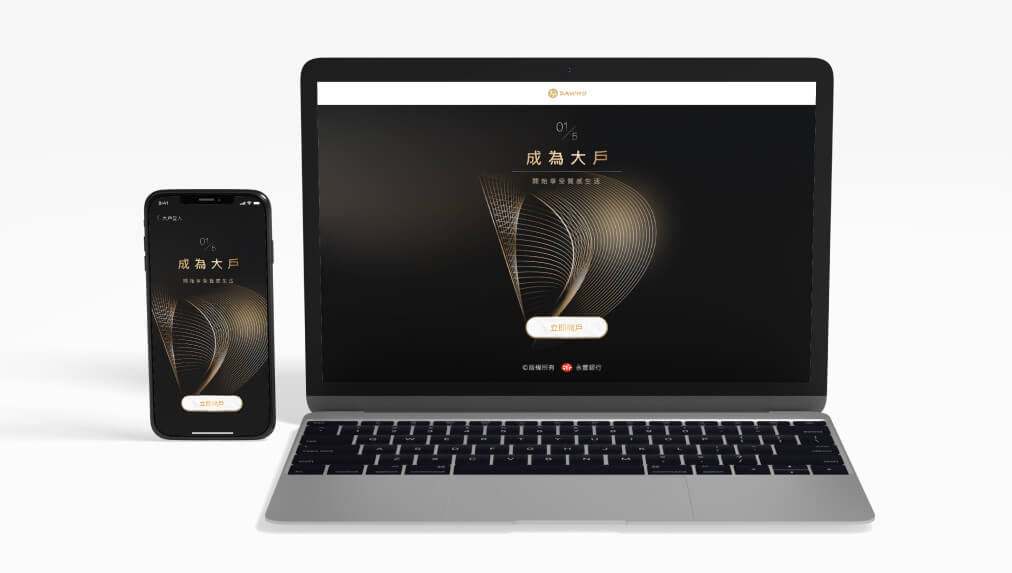
遊石設計延續大戶想傳遞「金融美學」的精神,設計上除了保留品牌追求質感的黑金與大理石配色,更將元件質感從扁平化帶往精緻奢華的層次,讓用戶在操作上更能感受產品想傳遞的質感與體驗的一致性。過程中並遵循以下兩要點幫助產品維持品牌體驗:


1. 一致的規範 (Design Guideline)
DAWHO上因應不同情境有著深色背景與淺色背景的樣式,如何在不同情境呈現正確的文字與色彩使用方式,規範文件是能有效幫助維持產品風格一致性的方式;產品的規範也能成為開發階段幫助團隊與開發工程團隊溝通的橋樑。

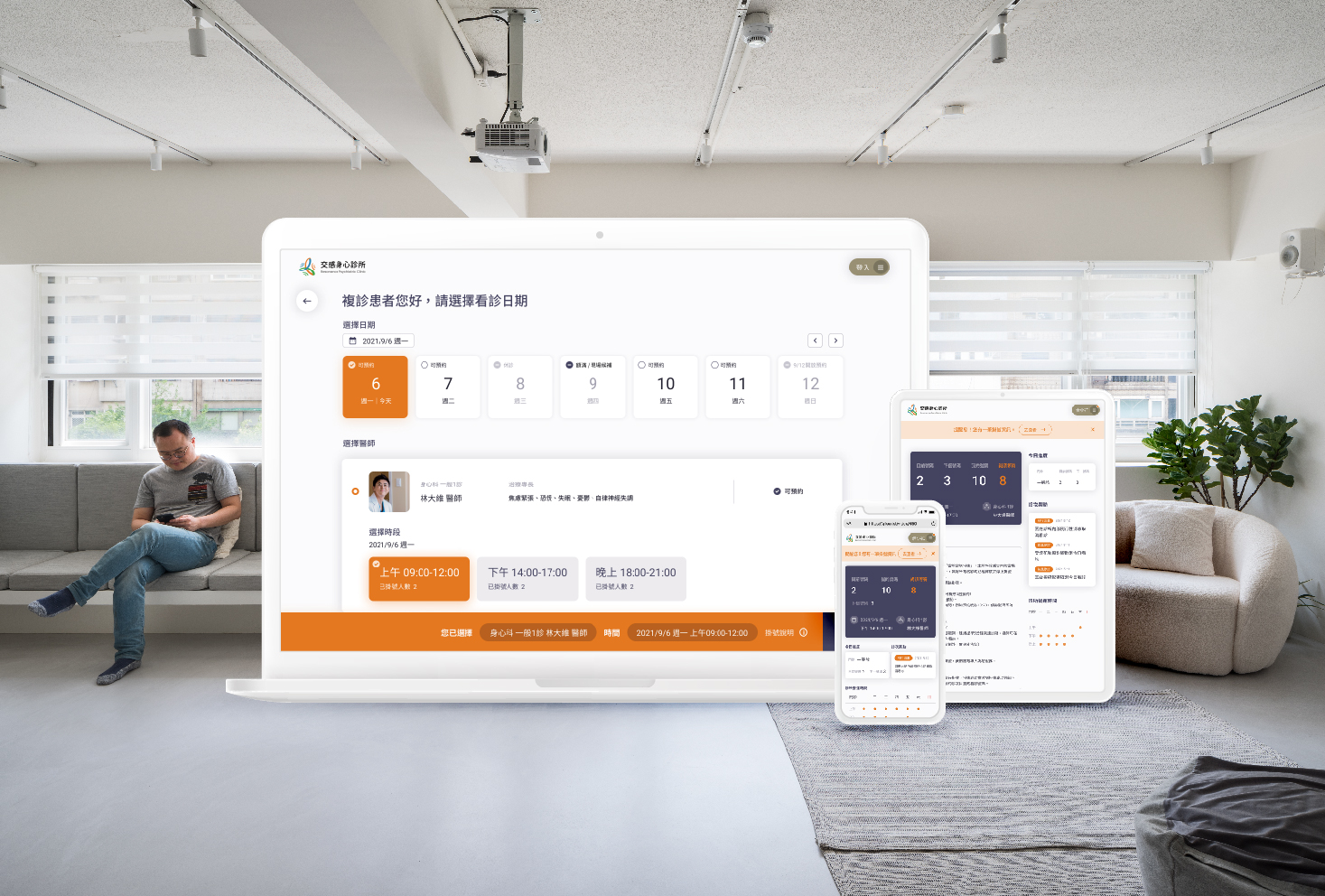
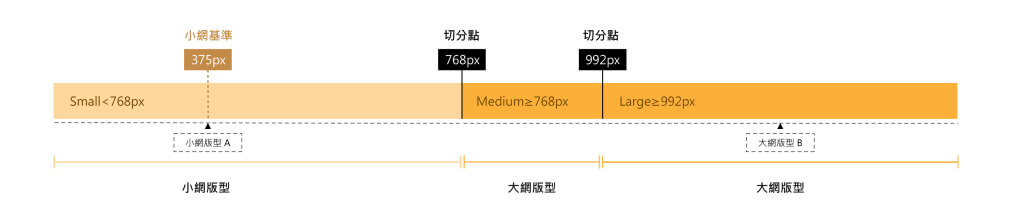
2. 響應式網站 (Responsive Web Design)
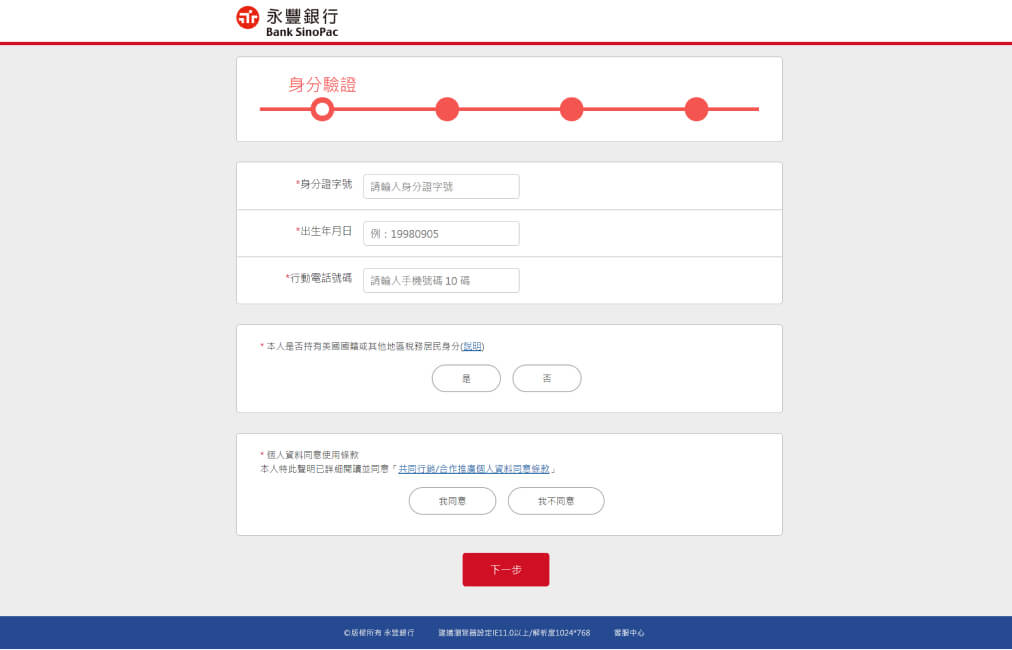
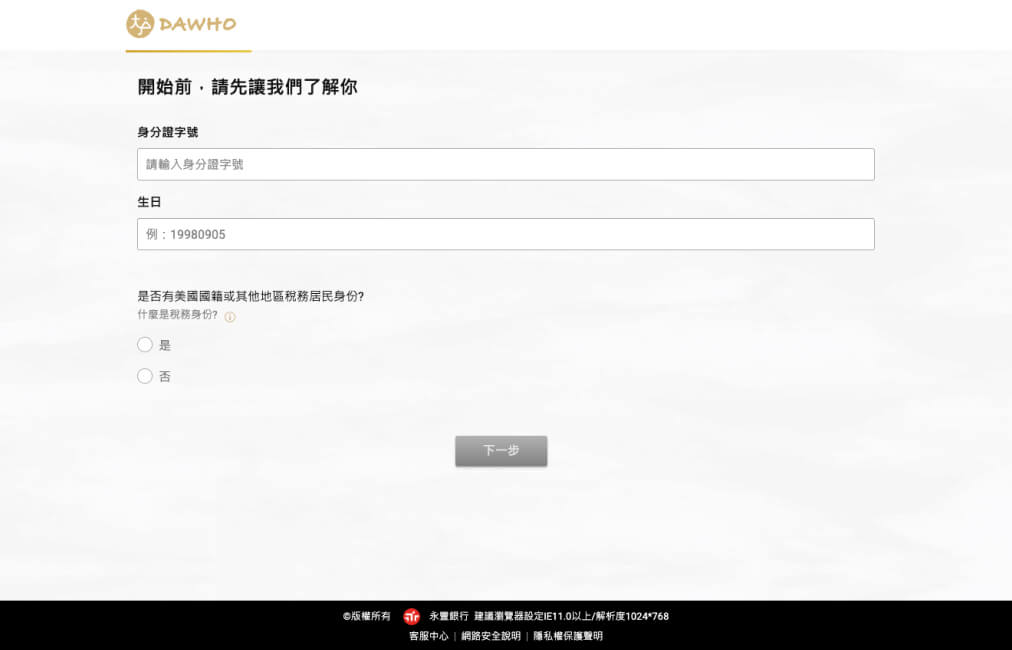
在金融產品上,開戶行為的成功與否是增加新用戶非常重要的切入點,為讓網頁與行動裝置同樣保持良好的體驗,我們在開戶補件等操作功能時加入響應式網站的做法;針對不同螢幕尺寸設立切分點,並規範相對應的適應方式讓不管是大至電腦網頁、平板、小至手機在使用該功能時都能擁有一致良好的體驗。





專案總結
- 金融服務的專案中,在提供資訊給用戶時必須更加謹慎且詳細,加入會員、紅包等趣味機制及視覺化的品牌形象跳脫大眾以往對金融產品傳統的刻板印象,而如何在這兩者之間取得平衡也是一項挑戰。
- 在發展新亮點功能時,除了在既有功能之間做整合,也必須兼顧操作時的良好使用者體驗,保有用戶對產品的黏著度。
- 團隊內部敏捷式開發過程中不斷修正需求,後期提供UI Kit一覽元件樣貌,讓團隊不管是設計還是開發夥伴在開發時能選擇合適的元件做使用。