桃園網路e指通
遊石設計團隊受桃園市府所委託,重新規劃「桃園網路 e 指通」網站整體的使用者體驗與介面設計,讓用戶在找尋資訊時更加方便、快速、有效率。
Challenge 專案挑戰:十年未更新的服務網站,存在哪些問題?
桃園網路 e 指通平台是市府提供給市民相關資訊服務的主要入口網站,內容涵蓋大大小小市民日常生活中會觸及到的申辦服務說明、線上申辦方法、申辦進度查詢等服務資訊,因此整體網站架構及資訊呈現的方式相當重要,然而這個網站在過去 10 年從未改版更新,從目前大眾的使用習慣來分析當初網站的規劃條件,初步整理出目前網站以下三個待解決的問題:
1. 首頁欠缺資訊上的引導動線,申辦目標項目找尋困難
找尋資訊是這個網站的主要重點,然而在設計上欠缺資訊上的引導動線,造成用戶在找尋所需的申辦服務時,需要多方的揣測和嘗試。
2. 線上申辦流程過於繁複,表單填寫耗時長
我們以線上申請填寫「身心障礙者專用停車位識別證」表單為例,其步驟為1.首頁->2.主題生活頁->3.身心障礙列表頁->4.申請說明頁-線上申請->5.申請同意書頁->6.填寫表單頁->7.表單確認頁->8.申請完成頁,步驟太過冗長考驗著用戶的耐心度。
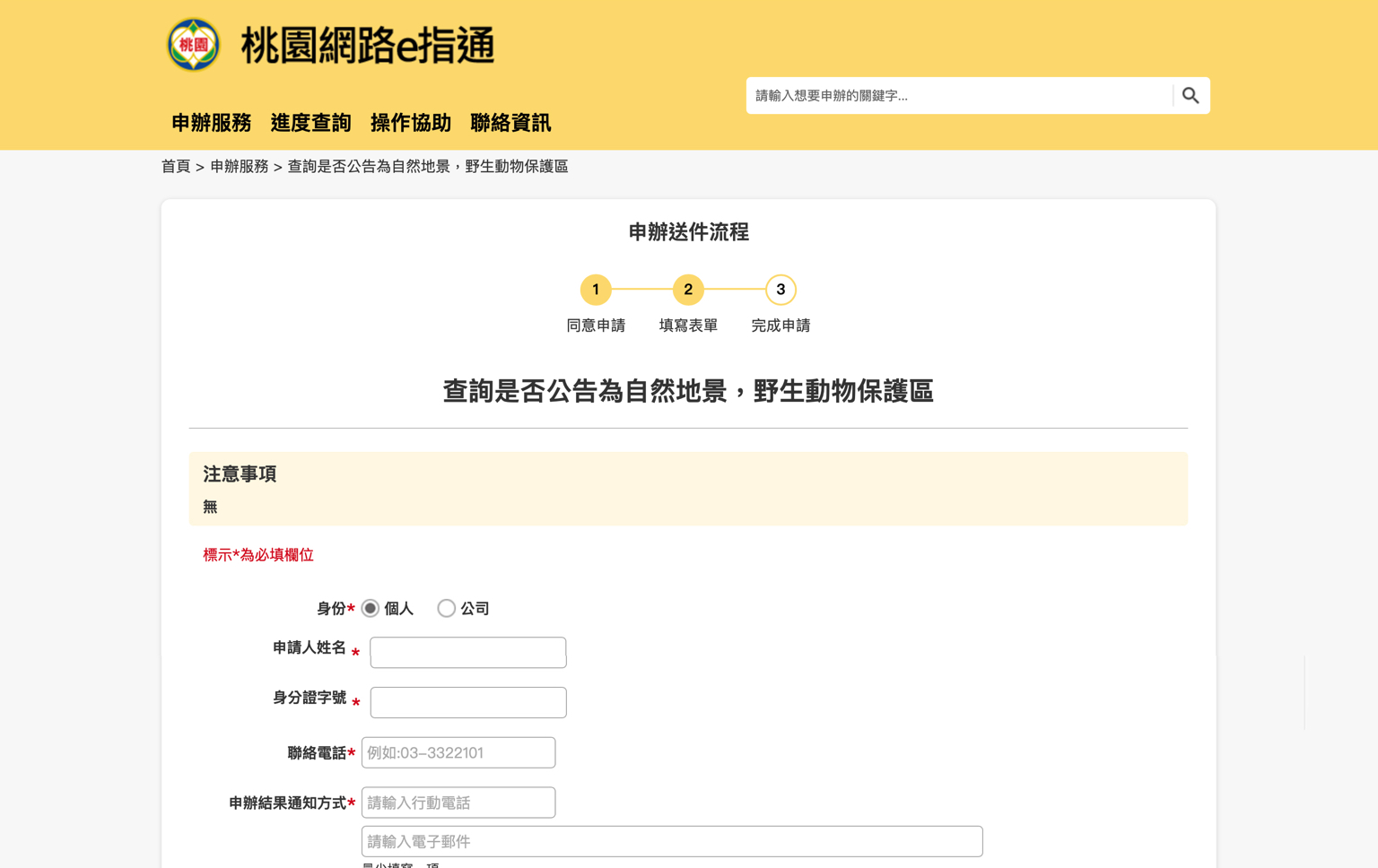
3. 現有表單設計容易造成填寫錯誤產生使用挫折
表單目前以儲存格的設計作為概念,但此概念並不適合用在表單,這種設計會將標籤名稱和輸入欄位的關聯性截斷,使標籤與欄位之間的連結性變弱,造成填寫時的困惑及錯誤產生。
Process 專案流程
為達此目標,遊石團隊以 UCD(User-Centered Design)為核心,從使用者及其利害關係人的角度出發,制定一系列使用者體驗研究,從研究觀察及發現當中,彙整在平台操作當中最主要的需求,以及現今平台使用時的痛點,最終將其研究內容轉化於後續平台設計落地之中。
本專案總共邀訪到10位桃園市民,以及4組利害關係人(使用此平台較頻繁或有直接業務關係的單位,如:研考會、客服人員等單位)進行深度訪談,探討平台需求,並從不同角度切入,找尋其平衡點,接續將其訪談內容整合,並更進一步針對整體介面設計提出具體解決方針。而執行介面設計的過程中,也不斷與府方、工程師雙方來回進行討論、修正與確認。以下透過研究及設計兩階段進行專案執行過程的分享及發現:
一、設計研究階段
透過 UX 研究工具,找出專案關鍵問題

為了一體全觀用戶的需求性,遊石設計從桃園市市民和利害關係人(stakeholder)的需求為出發點,以服務體驗的優化策略為目標,規劃深度的研究訪談,一共招募了10位不同年齡層、職業別、性別,而且都是有使用過這個網站的桃園市市民,以及市府推薦的4組利害關係人來進行訪談。

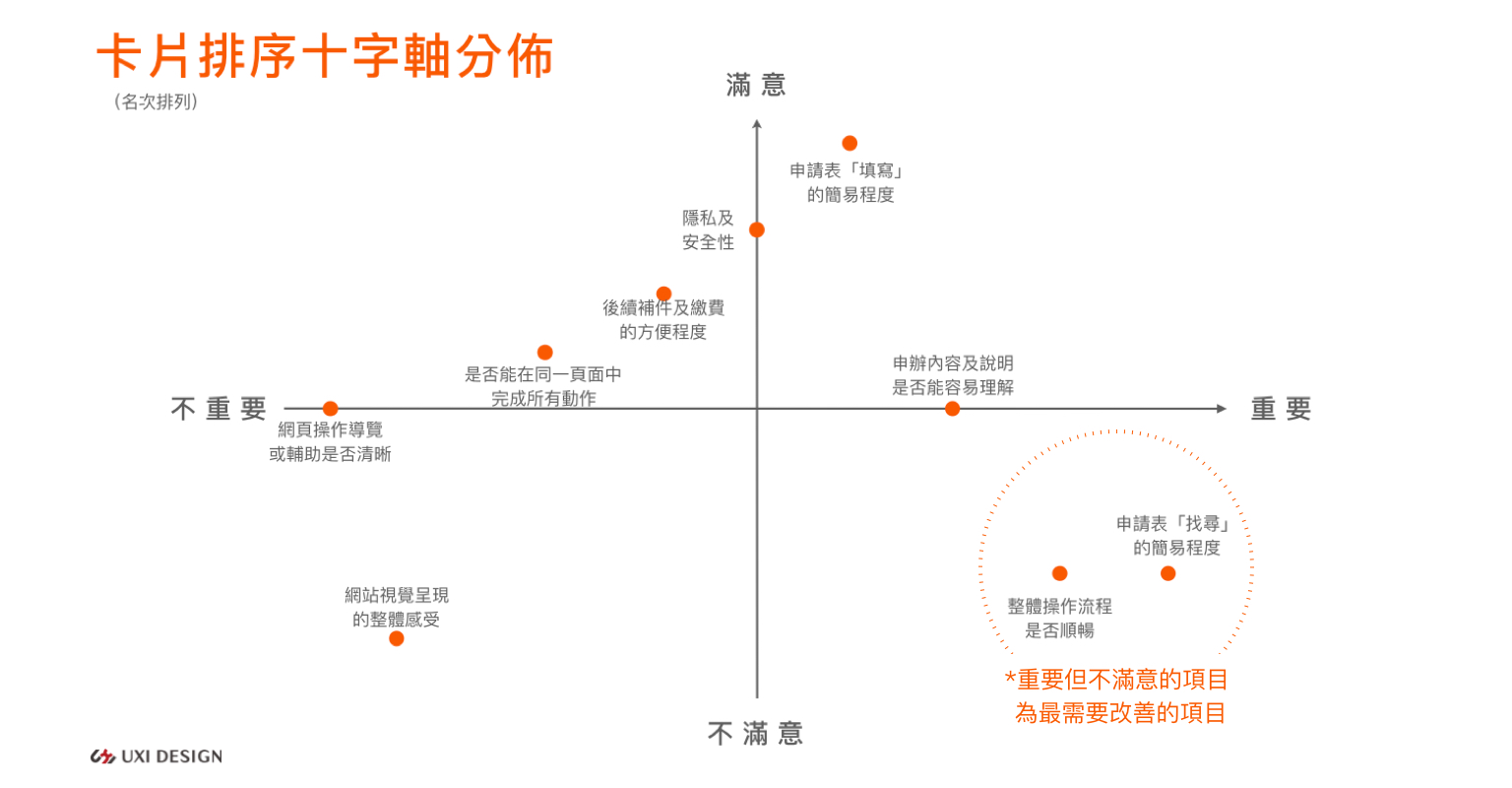
訪談過程中,運用了「卡片排序」的研究方法,透過「卡片排序」可以讓我們了解他們認為最重要的條件是什麼,這些條件在他們心目中的滿意度為何,並且從十字軸呈現的統計資料,發現用戶對於「找尋表單的簡易度」和「整體操作順暢度」認為是最重要的,但是現階段相當不滿意,這就是我們最需要修改的地方。

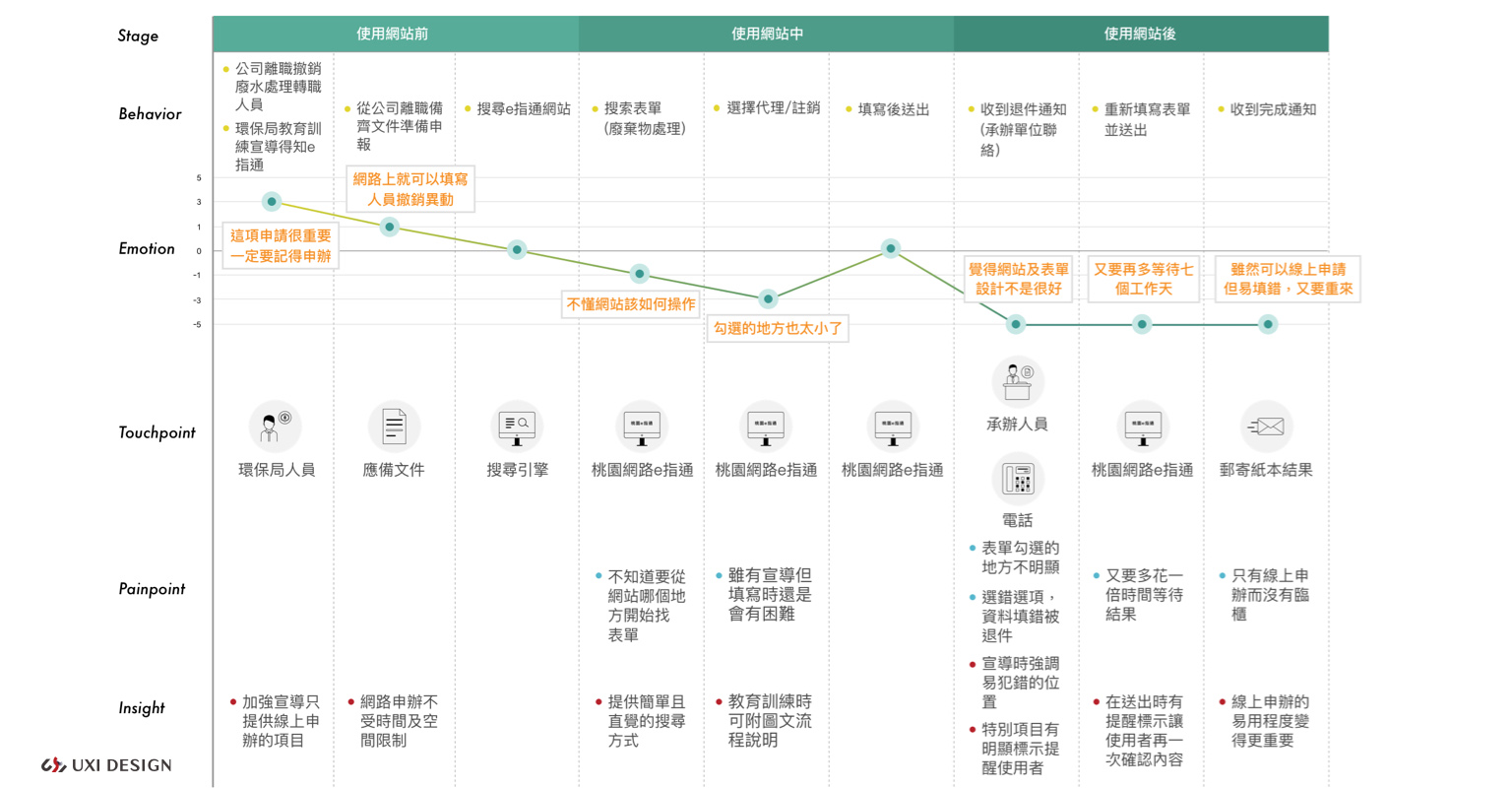
接著,進行研究分析時,我們利用「顧客旅程地圖」(customer journey map)工具,將收集到的資訊視覺化、圖表化,這個工具分析了用戶在使用的過程,每一個環節的行為動作,情緒上的波動反應,以及接觸的點等,進而可以了解他們所遇到的問題,也就是他們的痛點,然後找出相對應的研究發現。
二、介面設計執行階段
改善首頁資訊呈現設計,申辦目標好清晰

以服務資訊為導向的網站,原本頁面的設計,由於欠缺資訊上的引導動線,所以用戶在找尋所需的申辦服務時,需要多方的揣測和嘗試。新設計的首頁,則直接將市府所提供的服務類別列出來,透過資訊上的有效分類,導引用戶直接選擇他想要申辦的服務類別。
申辦步驟簡化,三分鐘即可完成

當用戶進入項目列表頁後,原本的設計,是強迫用戶必須先閱讀申請說明頁,而後才能選擇線上申請,其實對多數用戶來說,他們的習慣是有需要才會去閱讀,再者,對於申辦項目內容很熟悉的用戶而言,也是一種困擾。因此,新設計的列表頁,在頁面上提供了2個路徑,一個路徑是連到申請說明頁(圖片註1),另一個路徑是連到線上申辦頁(圖片註2),讓用戶根據自己的需求自行選擇。
團隊以「身心障礙者專用停車位識別證」表單進行線上申請填寫測試,過去需透過8個步驟,共需花費的時間約為6分08秒,經過優化後的流程,只要5個步驟,預估花費的時間縮短為3分05秒,縮短了將近一半的時間。
掌握五大表單設計重點項目,讓使用者「輕盈無負擔」地完成表單


原表單的設計有幾項特色,包含用儲存格方式設計、用色塊群組標籤名稱、多欄式的編排、元素之間太過擁擠等,這些特色加起來,就會讓表單看起來很厚重。表單設計心法就是要讓表單看起來很輕盈,一個在設計上看起來比較輕盈的表單,在填寫上會讓人產生比較好用的認知,雖然這是一個偏見,但是它卻是一個好的偏見,可以讓用戶在填表時,可以減緩煩躁的心。
因此,團隊從 5 項重要的設計重點項目切入:「結構、標籤名稱、輸入欄位、行動按鈕和回饋」,這包含了問題排列的順序性、群組性和表單整體呈現方式,您想要問用戶什麼樣的問題,用戶要用什麼樣的方式填寫資料,資料填寫完了之後,要按哪裡將表單送出,表單送出之後,如果資料有誤,系統要如何告知用戶。
桃園網路 e 指通專案,掌握網站三大設計重點:首頁入口提供快速找尋目標表單、操作架構與流程上截取重點簡化步驟,以及透過五大要素讓表單更加容易填寫送出。提供給使用者在網站中從查找申辦目標、進入了解詳情,到最終填寫表單後送出都感受到別於過去網站,帶來的是更加方便、快速,有效率的操作過程及使用體驗,成功達到了數位轉型。
專案總結
1. 深度訪談除了能了解使用者真實需求,也在驗證專案的問題是否為影響專案最主要的問題。
2. 表單設計為日常頻繁使用到的介面,如本專案運用五項要素來重新設計,其中有許多細節須去注意,才能夠讓使用者「輕鬆無痕」地填寫完畢。
3. 因今昔科技使用環境不同,帶來使用習慣的改變,需具備持續收集回饋,找出問題並不斷迭代的觀念,善用工具輔助,追蹤使用者行為的工具,來分析並優化現今網站的缺口。
相關連結:桃園網路e指通網站