健保署雲端查詢系統研究與設計優化
專案背景介紹 Background
目前台灣平均每日門診量已突破 100 萬人次,許多人習慣依不同症狀找不同醫院或醫師看診,因此個人的就醫與用藥資料就分散在不同醫療院所內,由於醫師沒有完整資料,容易發生重複開藥或檢查檢驗的問題,如果重複開的藥品發生交互作用,就很可能因為劑量過大,影響病人用藥安全。
健保雲端查詢系統,是中央健保署為了提升民眾就醫與用藥品質,2013 年建置以病人為中心的系統,2016 年再升級為「健保醫療資訊雲端查詢系統」,將病人在不同院所就醫的資料整合於同一個平台,提供各院所醫師臨床處置、開立處方,以及藥師調劑或提供病人用藥諮詢時,可透過網路查詢病人近期就醫與用藥紀錄,為民眾用藥安全把關。
自 2013 年「健保醫療資訊雲端查詢系統」未曾改版,也未做過完整的設計評估和功能整合,為增進系統的使用品質,健保署於 2020 年委託遊石進行使用者研究與設計建議,以啟發式評估(Heuristic Evaluation)和易用性測試(Usability Testing)研究方法找出共 93 個易用性問題並提出對應設計建議,重整資訊架構、使用流程與優化介面,提升醫師藥師獲取資訊的效率,攜手提升全民的醫療診斷與用藥安全。
研究階段 Research
啟發式評估(Heuristic Evaluation)
除遊石設計內部團隊外,也邀請外部設計專家共同評估,以獨立作業、交互評估方式有效找出系統內各頁籤介面問題,並確認各問題的嚴重性程度、提出設計解方,作為後續介面優化的共識。總共提出超過 200 個介面問題,最後統整為 93 個易用性問題,並依照嚴重性程度評估後續修正優先級。

易用性測試(Usability Testing)
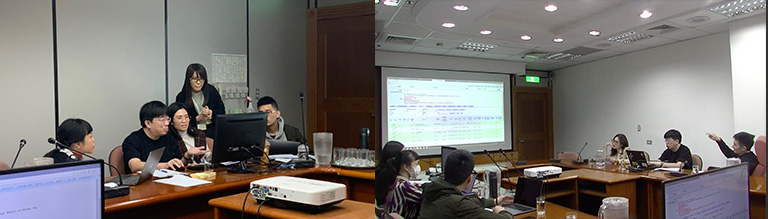
研究團隊走訪北中南部各區域醫療機構,與 20 位醫事人員進行訪談與易用性測試,藉由觀察使用者在執行任務時的操作斷點、困難與反饋,找出系統主要的使用問題並加以改善。另外,我們也使用「卡片分類法」找出符合不同使用者的心智模型,作為後續系統資訊架構設計上參考基準。

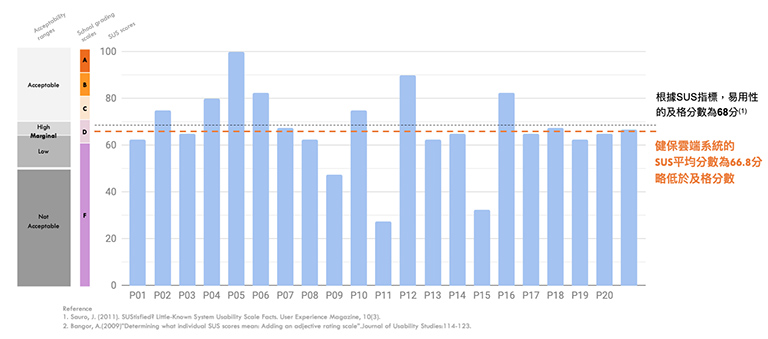
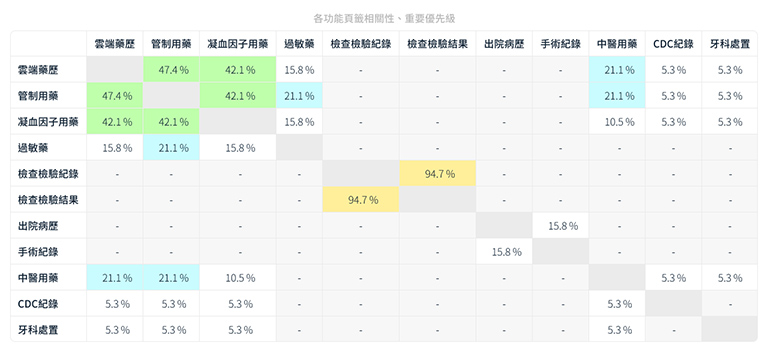
原系統的易用性測試結果 SUS 平均分數僅達 66.8 分,略低於一般及格 68 分指標。我們也透過卡片分類排序結果計算各功能頁籤的相關性、重要優先級,再綜合深度訪談結果重整資訊架構。



研究結論(Research Result)
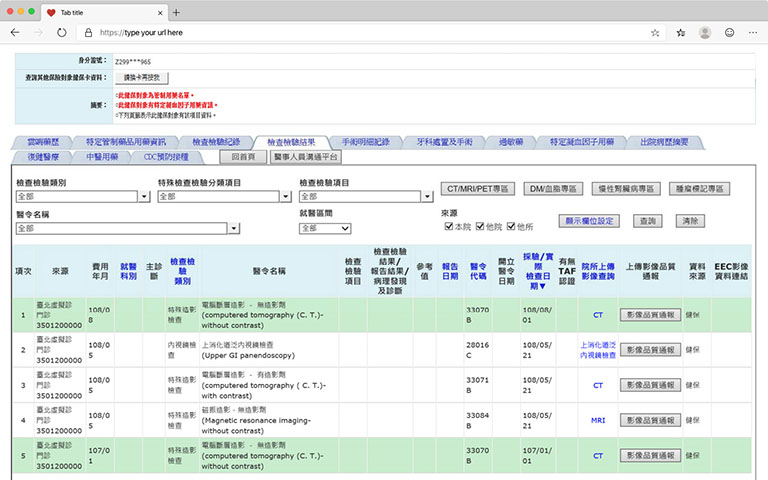
系統介面缺乏一致性,顏色、文字、元件雜亂
原系統整體使用的一致性低,如各頁面的表格、按鍵、篩選器等都不統一,操作方式也不盡相同,造成使用者在轉換不同頁面時需要重新學習、適應,增加使用負擔也降低使用效率。另外,系統用色與文字使用雜亂,設計元件缺乏統一規範,缺少美感和專業感。
缺乏能有效使用的資訊架構和操作流程設計
系統各頁籤頁面是依據過去幾年來功能開發的順序擺放,頁面並非依照使用者的使用頻率、需求期待設計,資訊架構也沒有以系統性的思維調整,導致醫療人員需要用硬背的方式操作各個系統功能,使用上不直覺、學習門檻也高,而讓許多年級較長、科技敏感度較低的醫療人員棄用。
資料未有效整合呈現,可能造成誤判
多數頁面所呈現的資訊未有效整合,相關資料也未連動呈現,可能導致醫療判斷不準確或誤判的狀況。例如用藥就醫明細與總表點數無關卻被擺放在一起,可能造成醫生開藥時誤判;過敏藥物未出現在藥歷頁面,讓醫師無法在第一時間看到,必須要到過敏藥頁面確認,可能造成開藥疏失。
設計目標(Design Goals)
以品牌思維重整系統介面,增加顏色、文字、元件的一致性與美觀體驗
將品牌概念重遞給健保署,包含設計上放入健保署 LOGO、設定應用標準色、提供企業 CIS 意念,並將系統內各式文字、顏色、元件、表格等都重新設計,也提出設計準則便於後續延用,傳遞美觀與專業體驗。
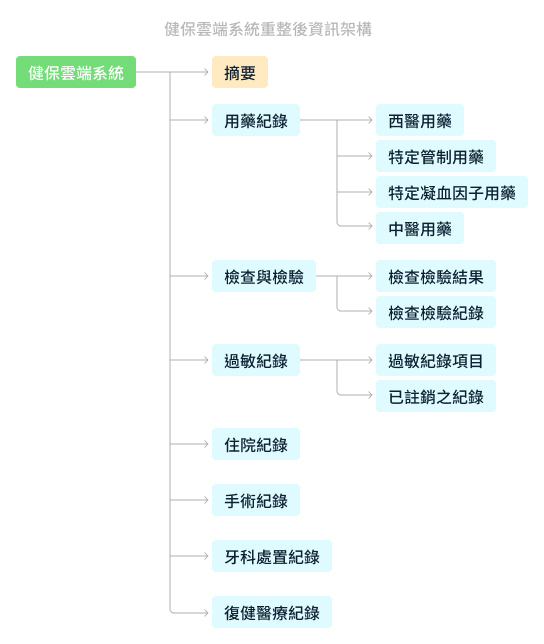
重整資訊架構與提示資訊,讓使用者操作快速上手
透過研究結果我們重整了系統的資訊架構,依照使用者的需求做調整,並考量到不同科別、職別的醫療人員需求,提供客製化的功能選擇,也強化資訊架構的邏輯,幫助使用者可以快速上手操作、依照需求應用。
提高系統使用效率,符合多元裝置應用場景
因醫事人員看診、開藥流程都十分緊湊,作為工具型系統使用效率為重要設計目標,透過重新設計使用流程、減少介面操作階層、強化介面提示與易讀性,並納入 RWD 響應式網站設計,讓醫療人員未來可以使用多種裝置,提供走動性的便利醫療服務。
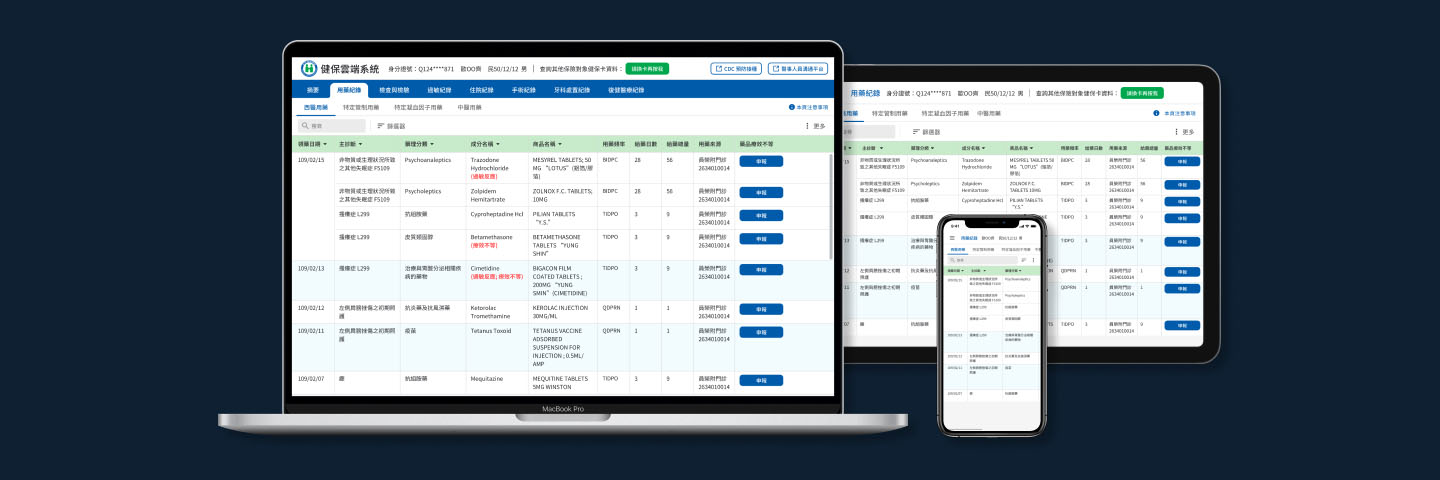
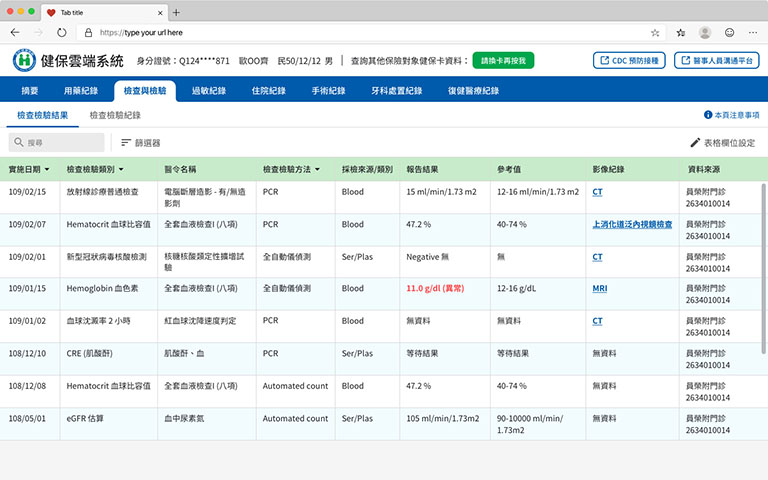
 Web 版介面
Web 版介面
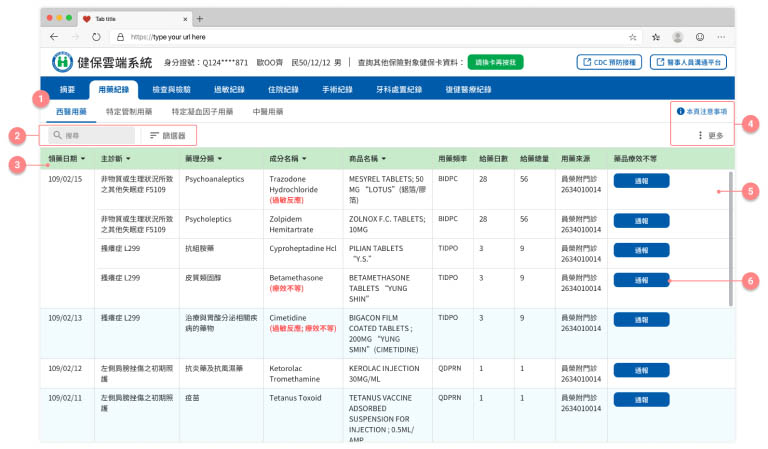
Web 版設計重點
1. 參考 Google Chrome 的分頁設計呈現頁籤,並將部分頁籤整合至下一層級,讓畫面更乾淨清爽、更容易使用。
2. 將原本的篩選器區域整合成按鈕,並加上搜尋輸入框,讓表格可視範圍增加。替重要按鈕加上 Icon,以增加辨識度和營造系統特色。
3. 可點擊標題排序,瀏覽表格內容更方便。
4. 將不常用的功能收合進按鈕內,介面更加清爽。
5. 將表格字級從原本的 10pt 增加到 15pt,閱讀起來更容易,並且將文字顏色、重要性層級、是否可互動等細節都重新設計,增加易用性。
6. 重要的按鈕使用 Filled Button,並使用 Primary Color。
 Pad 版介面設計重點說明
Pad 版介面設計重點說明
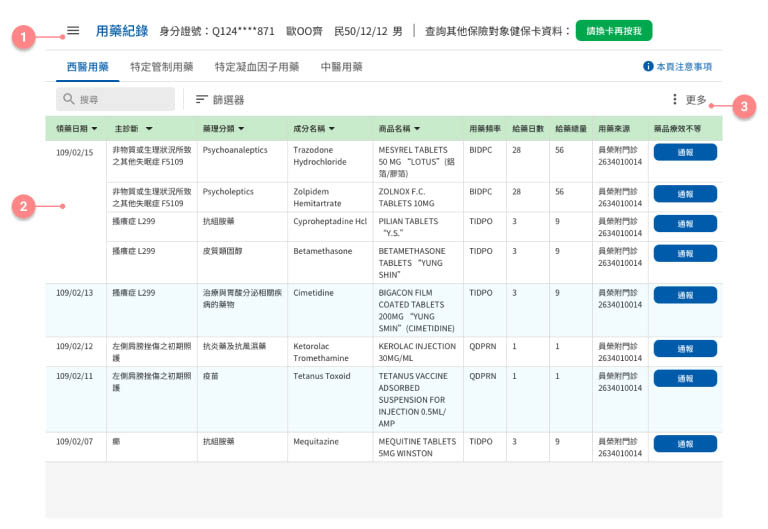
Pad 版設計重點
1. 將頂層頁籤與資訊按鈕合併至選單按鈕裡面,讓平板螢幕能呈現更多內容。
2. 平板版表格的文字字級、每欄空間均有調整,在最小的空間呈現最多的內容。
3. 不常用的按鈕整合至「更多」按鈕,讓介面變得更加簡單清爽。
 Mobile 版介面設計重點說明_01
Mobile 版介面設計重點說明_01
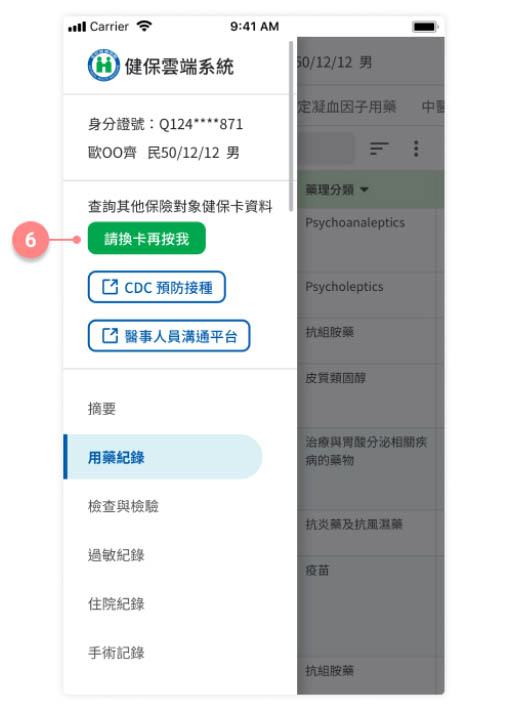
Mobile 版設計重點
1. 將頂層頁籤與資訊按鈕合併至選單按鈕裡面,讓窄小的手機螢幕能呈現更多內容。
2. 下層頁籤改為左右滑動方式呈現,頁面更簡潔。
3. 手機版的按鈕僅以 Icon 呈現,釋放畫面空間。
4. 手機版表格的文字字級、每欄空間均有調整,在最小的空間呈現最多的內容。
5. 其餘表格內容可透過滑動方式檢視。
6. 更換確認鈕、網站連結以及頂層頁籤都收在側邊欄裡面。
 Mobile 版介面設計重點說明_02
Mobile 版介面設計重點說明_02
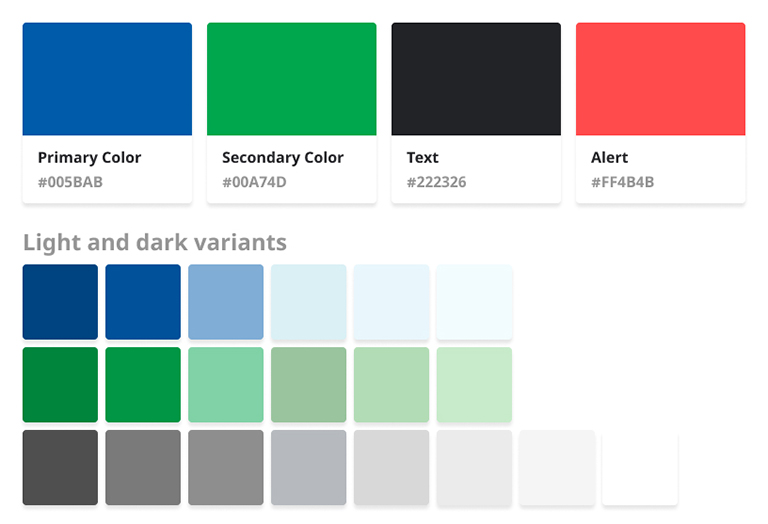
 主要與次要顏色由健保署 LOGO 延伸,深化品牌印象
主要與次要顏色由健保署 LOGO 延伸,深化品牌印象
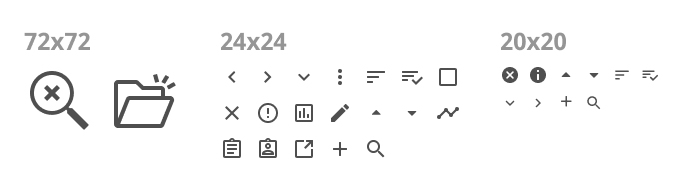
 介面引入 Icon 系統,增加易識性與營造系統調性
介面引入 Icon 系統,增加易識性與營造系統調性


結論 Conclusion
衛生福利部中央健保署作為台灣第一線醫療機構,大力推動「健保雲端系統」進化改版,積極串接與整合醫療資訊,並增加對於 UIUX 的導入與重視。本案後續也將設計成果有效導入署內,與跨部門溝通後續設計實踐的方式,協助系統優化的內部推展。