台灣海象災防環境資訊平台設計
專案背景介紹 Background
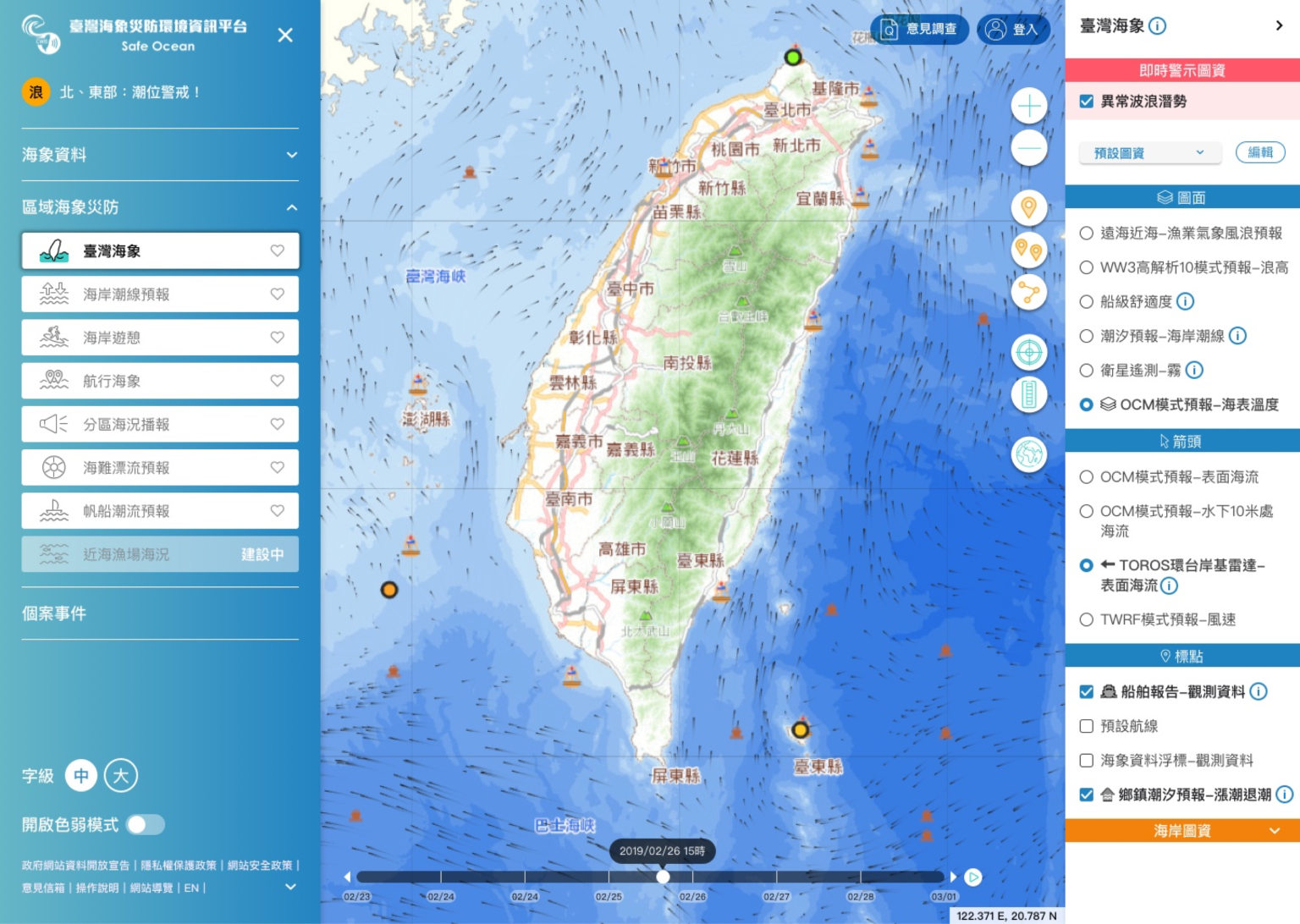
遊石設計團隊與氣象局和資拓合作,重新規劃「台灣海象災防環境資訊平台」網站整體的操作動線規劃與介面設計,符合使用者的習慣與需求,營造良好的使用者體驗,海象災防平台是一個提供給航海、漁業等用戶來查詢海象或即時海況等相關資訊的平台。
容易造成使用者學習成本太高以及迷失在平台網站中。
透過良好的資訊層級的篩選與設計呈現,
可以讓重要的資訊更快速的被傳遞 ”
Challenge 挑戰
資料大量的情況下,如何確定欲傳達的資訊明確,以及是否有依據資訊的重要度做層次分別 。
網站的架構資訊量大,要考慮用戶在平台時查找資訊圖表的使用情境、將大量資訊架構的進行分級與重整、介面資訊呈現方式,以及在響應式網頁該如何呈現。
Goal 目標
節省使用者的時間
讓重要的資訊快速的被傳遞,進而幫助目標族群的使用者有效的獲得精準資訊,以及減少使用者完成目的任務花費的時間,並提高使用者體驗與節省更多的時間。

Process 設計執行
設計執行重點如下
1. 理解需求
了解用戶使用平台的最終目的與使用者的操作使用情境,並找出操作的過程中會遇到的問題以及痛點。並思考平台資訊間的層級與重要性,減少重要性較低或容易干擾的資訊。
2. 可讀性與易用性
除了考量圖表的使用情境之外,在響應式網頁如何呈現、介面資訊呈現方式,測試資訊圖表在可能載具上的可讀性是否一目了然也是非常重要的。
3. 架構進行分級與重整、介面資訊呈現方式
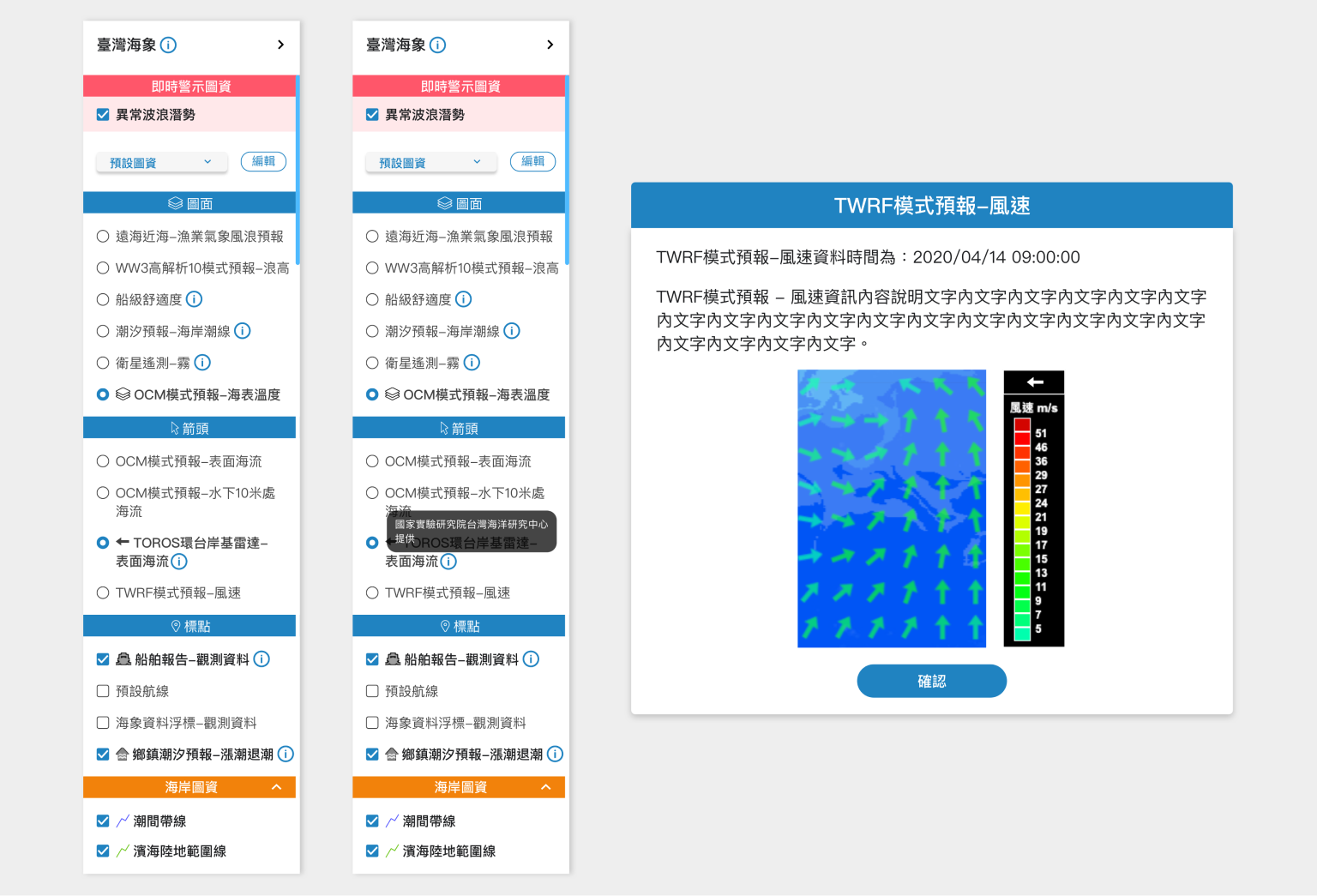
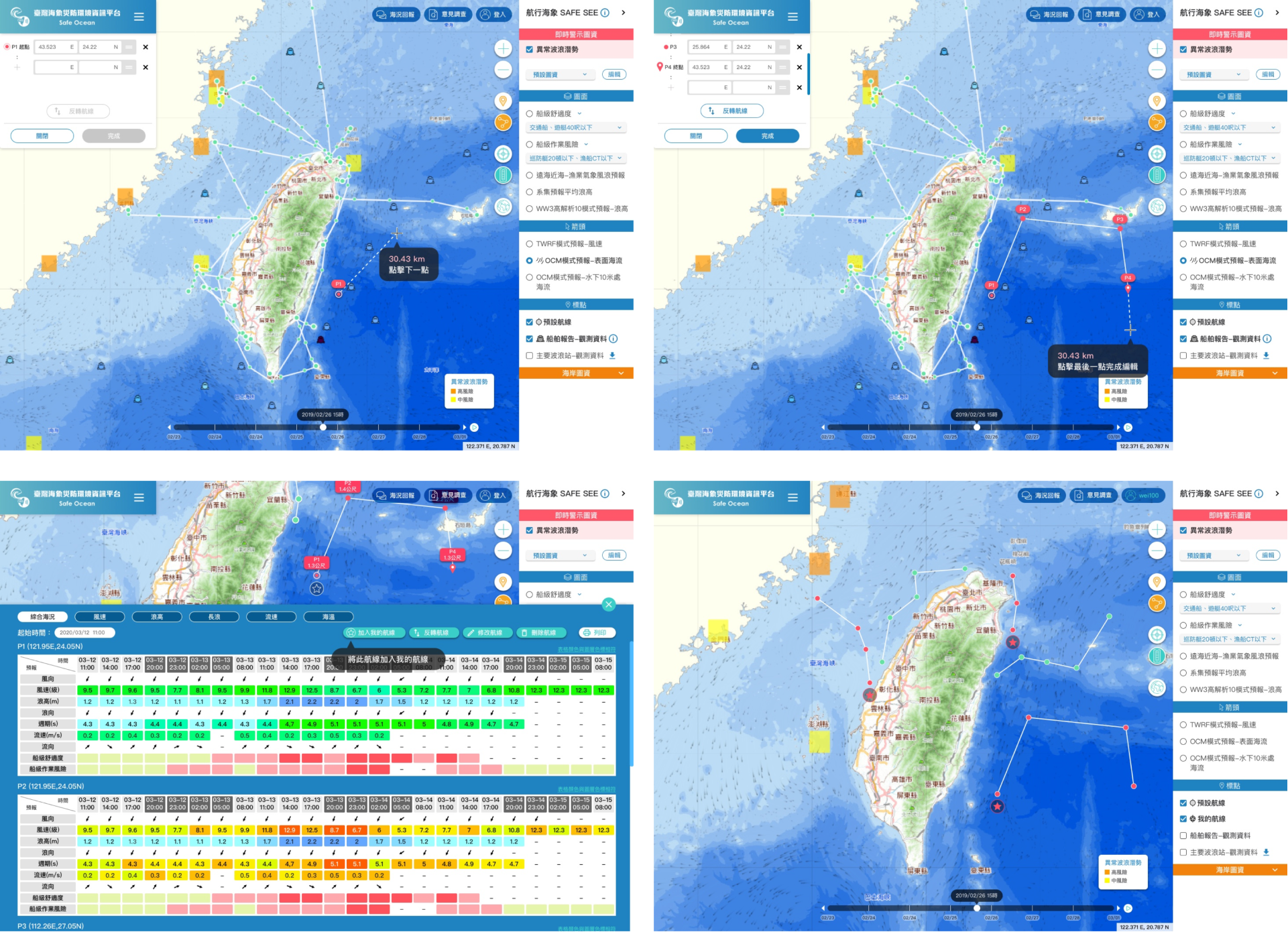
重新整理平台的資訊與重要性的分級,並且針對使用者的操作情境進行規劃。畫面維持在一禎範圍呈現,避免使用者忽略重要資訊。
圖資介面設計除了地圖、圖表、數據之外,其他細節還包含了,操控面板型態、參數控制鈕的操作方式、元件與頁面的觸發方式和轉場、資訊出現時機是同步還是逐步,平台提供的資訊項目必需是對使用者完成任務有有幫助,避免過多無用的資訊干擾使用者。建議在執行完流程線稿設計後,可初步針對使用者進行易用性測試,確保使用者能有效利用圖表獲得需要的資訊,並進行設計修正。

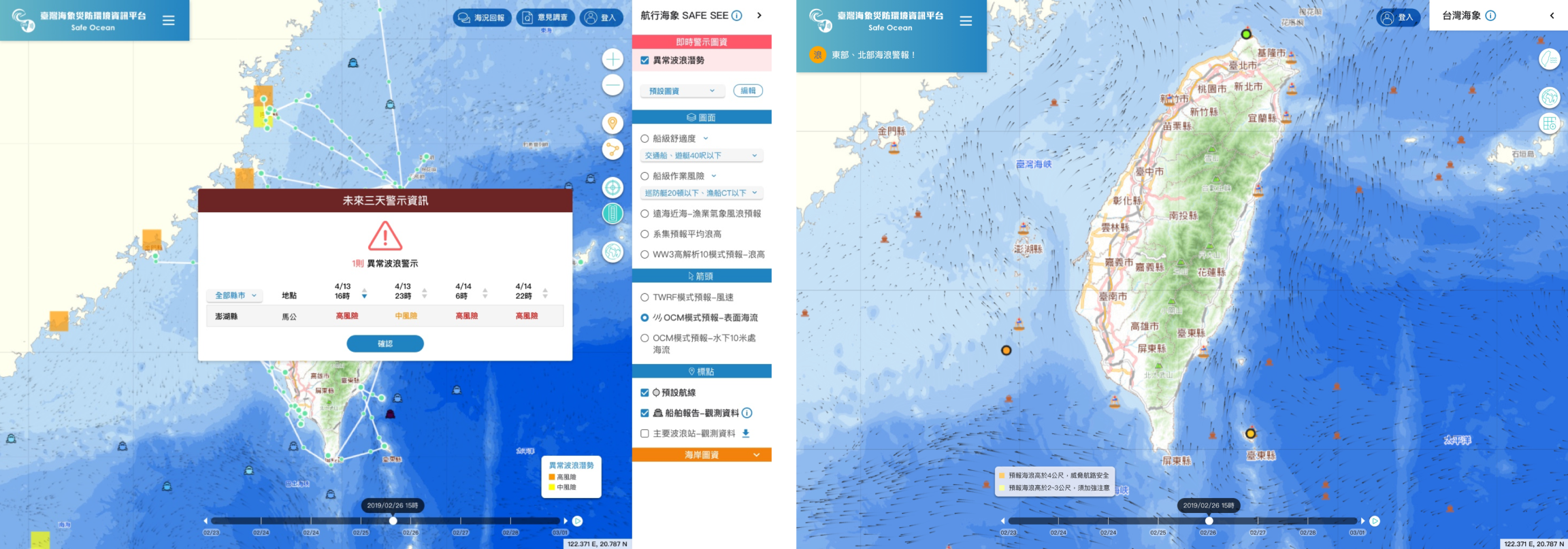
4. 警示資訊
當平台有未來三天警示氣象、即時警報狀態時,會出現警示的彈窗與懸浮的警示的提醒。警示文字則固定用顯眼字型、尺寸顯示在明顯的地方,使用純色適當顏色當作強調重點資料。

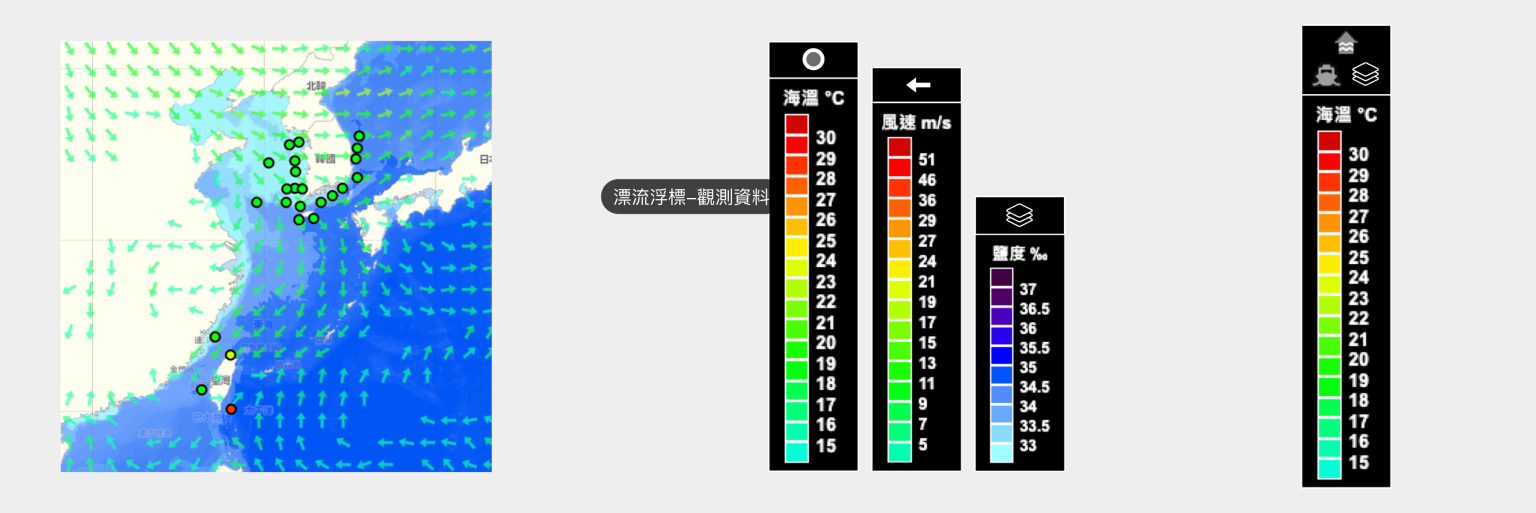
5. 地圖、圖層、colour bar 圖標一致
地圖、圖層名稱、colour bar的圖標統一對應,並且colour bar在hover時會顯示該圖層的資訊名稱,當有多筆圖層共用相同colour bar時,上方也會顯示對應的圖層圖標,讓使用者在操作時更直觀且容易理解,以及有效利用圖表獲得精確資訊,並進一步促使某些結果或行為的發生。


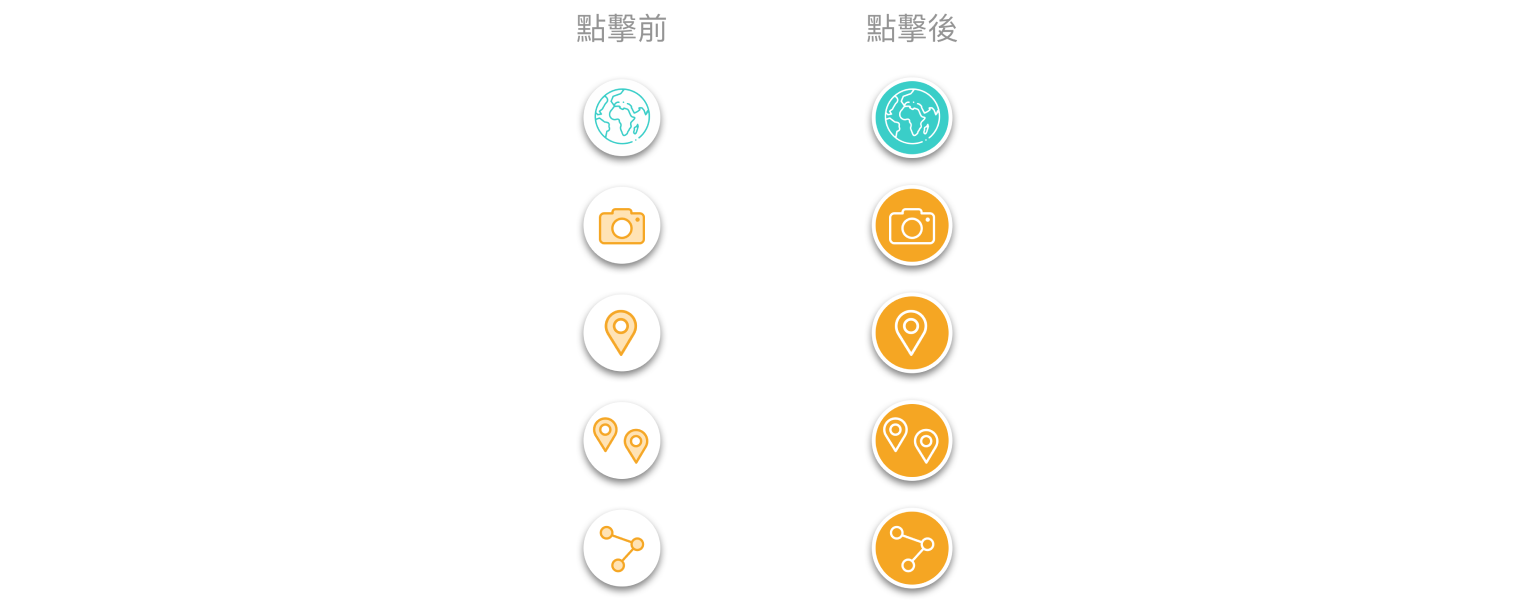
6. 功能與工具icon
以插畫的表現形式設計,透過視覺圖像化、或活潑的互動方式,吸引用戶注意力。並且將已開啟與未選擇狀態作出明顯區別,也讓使用者知道目前所在的功能位置。


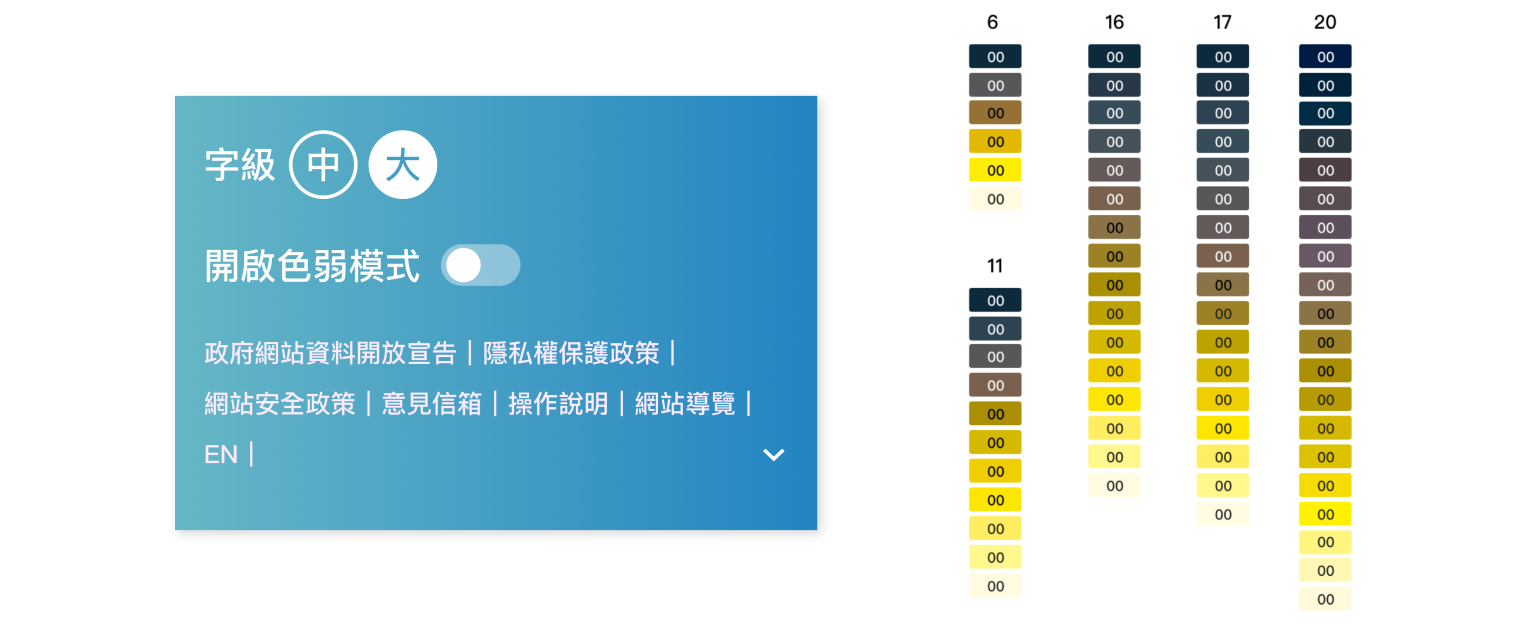
7. 無障礙友善設計
除了一般使用者的需求外,對於年長者與視障人士,我們希望也能夠在最主要的功能上能夠有機會使用。因此,考慮年長與視障者的需求,提供切換字級大小、切換色弱模式的功能,並且在介面設計上調整控件按鈕顏色對比,有助於其使用上的方便性。

8. 增加個人化的設定
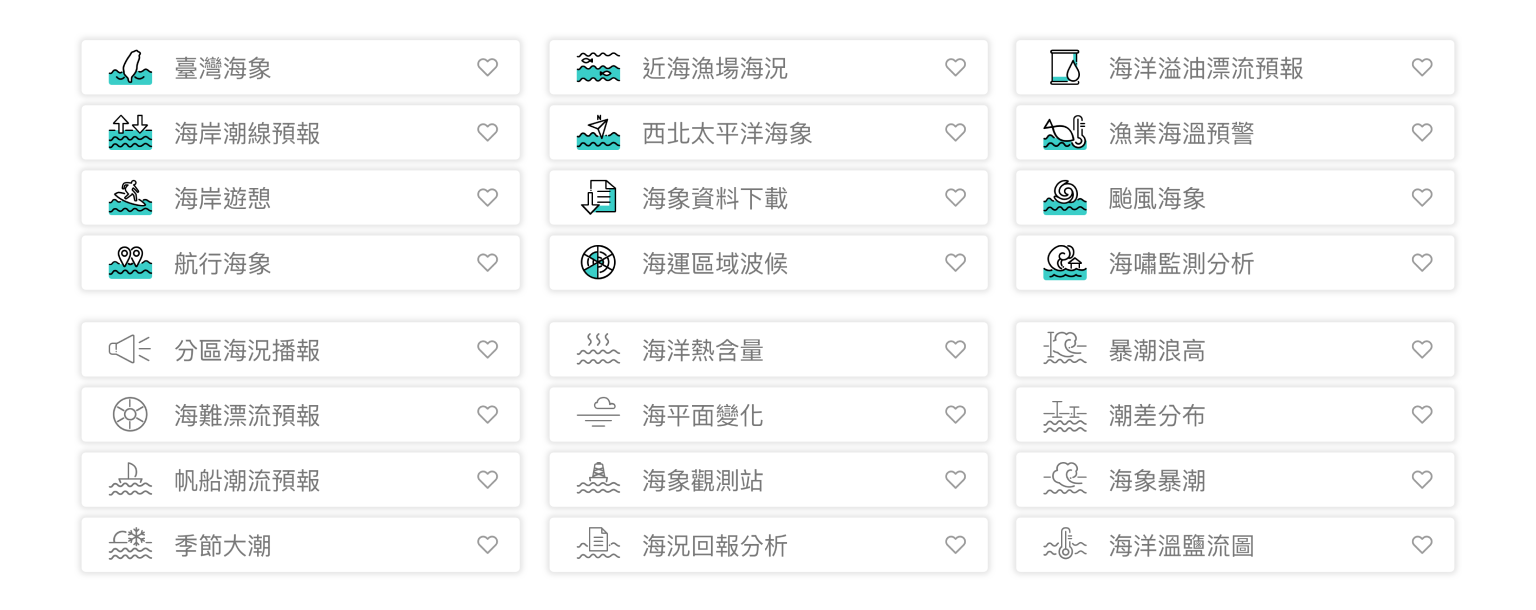
新增加到最愛、規劃我的航線、加入常用航線等個人化設定功能。
可將常用功能加入到我的最愛,在會員登錄後會預設展開我的最愛功能列表中。


9. 不同裝置螢幕大小的適配體驗
在戶外查詢海象資訊,有可能是使用手機或是平板等行動裝置。所以在設計上需考量使用時的場景,移動裝置的體驗就變得非常重要。要如何將大量的資訊整理到小尺寸螢幕上,介面設計需重新再進行調整。除了文字、控件按鈕、卡片尺寸的大小、資訊的收合、操作的步驟流程調整外,網頁的內容也會改轉換為適合裝置的閱讀排版。