氣象隨選平台
遊石設計團隊與氣象局和資拓合作,重新規劃「氣象隨選」網站整體的操作動線規劃與介面設計,符合用戶的習慣與需求,營造良好的使用者體驗,讓一般民眾在查找平台內不同類別的氣象資訊時能夠更加容易操作與使用,以達到數位轉型的目標。
“ 隨選平台提供的功能那麼多!但是用戶往往因為網站裡圖資的內容量太多、步驟層級太複雜找不到功能而放棄查詢。因此,該如何能設計出符合用戶的習慣與需求,引導用戶用最少的努力發揮最大的效能?”
Challenge 挑戰:網站步驟層級太複雜,使用者容易中途放棄。
氣象隨選平台整體網站架構,資訊及內容繁多,且功能藏得太深不容易查找,用戶容易在網站中迷失,除了不知道要點選哪裡能夠找到想查詢的資訊外,加上內容的遣詞用語太學術,不夠平易近人。
因此在網站改版前,需先了解使用氣象隨選平台的使用對象(TA)到底是誰?著手去了解使用者年齡、背景、需求,並依照使用經驗重新安排資訊架構的重整,與網站動線引導正是這次改版的主要重點。
好的資訊設計幫助使用者節省理解時間、建立使用信心,獲得更好的滿意度。因此,團隊整理出以下三大專案執行重點,以及七項良好的資訊介面設計需要注意的地方:
三大執行重點

一、找出主要用戶
實際去了解用戶的年紀、需求,以及使用平台的目的,進而明白介面上應該提供哪些訊息,並製作一個流程線稿(Wireframe),來確認是否符合預期與操作情境。對各種設計理念進行原型化設計,以更準確的測試平台的實用性和有效性!
二、介面資訊的呈現
1.簡化步驟、易用性:
在考量用戶操作網站的路徑時,發現原本平台上的主要功能藏得太深,造成使用上的困難。必須讓用戶知道目前所在的功能,隨選平台重新安排功能位置,讓網站更易於使用,包含下一步操作的引導提示、錯誤提示,避免用戶在使用平台時,產生難以使用而放棄的想法。
2.顏色的使用:
運用色彩引導用戶視線,協助新用戶快速上手操作平台。平台運用明亮度,以及對比度的顏色搭配,幫助用戶在閱讀圖表時能更清晰、快速,並運用重點顏色來輔助及提示(如:紅色代表警示、綠色代表安全)。好的視覺與顏色使用不僅能提供良好的用戶體驗,主色與輔助色的統一,同時也能達到品牌精神的傳遞。
3.視覺影像化:
將登陸選單頁、或Loading時等網站頁面,透過視覺影像化,或像是加入吸睛的載入動畫的設計,賦予用戶新鮮感並吸引用戶注意力。別與以往艱澀難懂的詞彙及專業的圖像,善用活潑的互動方式、有趣的文案讓平台網站更親民,能帶給用戶印象深刻的體驗!
4.資訊的重要度層次分別、精簡資訊:
當網站提供的資料量太多時,必須考量哪些是要主要及次要的內容,將其分門別類,最精簡重要的資訊能夠讓用戶一眼看見。除此之外,資訊層級安排時的技巧,還包含了確定資訊的視覺動線安排是否適合,以及用戶的閱讀習慣是否有落差等,操作過程的細節需一併考量。
5.設計元素的一致性:
使用相同視覺元素,來增加用戶在不同操作頁面時的熟悉感。大部分的使用者會記住網站的細節,將特別的圖標和功能聯繫在一起,當遇到同樣的元素時能快速的反應,加速操作流程。
三、移動設備的介面設計
越來越多的裝置設備的出現,設計時需考量並迎合更多種的介面尺寸,以便結合到日常生活中,不同情境之下使用各種裝置適合的體驗設計。當在戶外即時需要查詢天氣相關的資訊,操作手機介面時的體驗就變得非常重要,需同時考量使用時的場景,做出適當的介面設計。
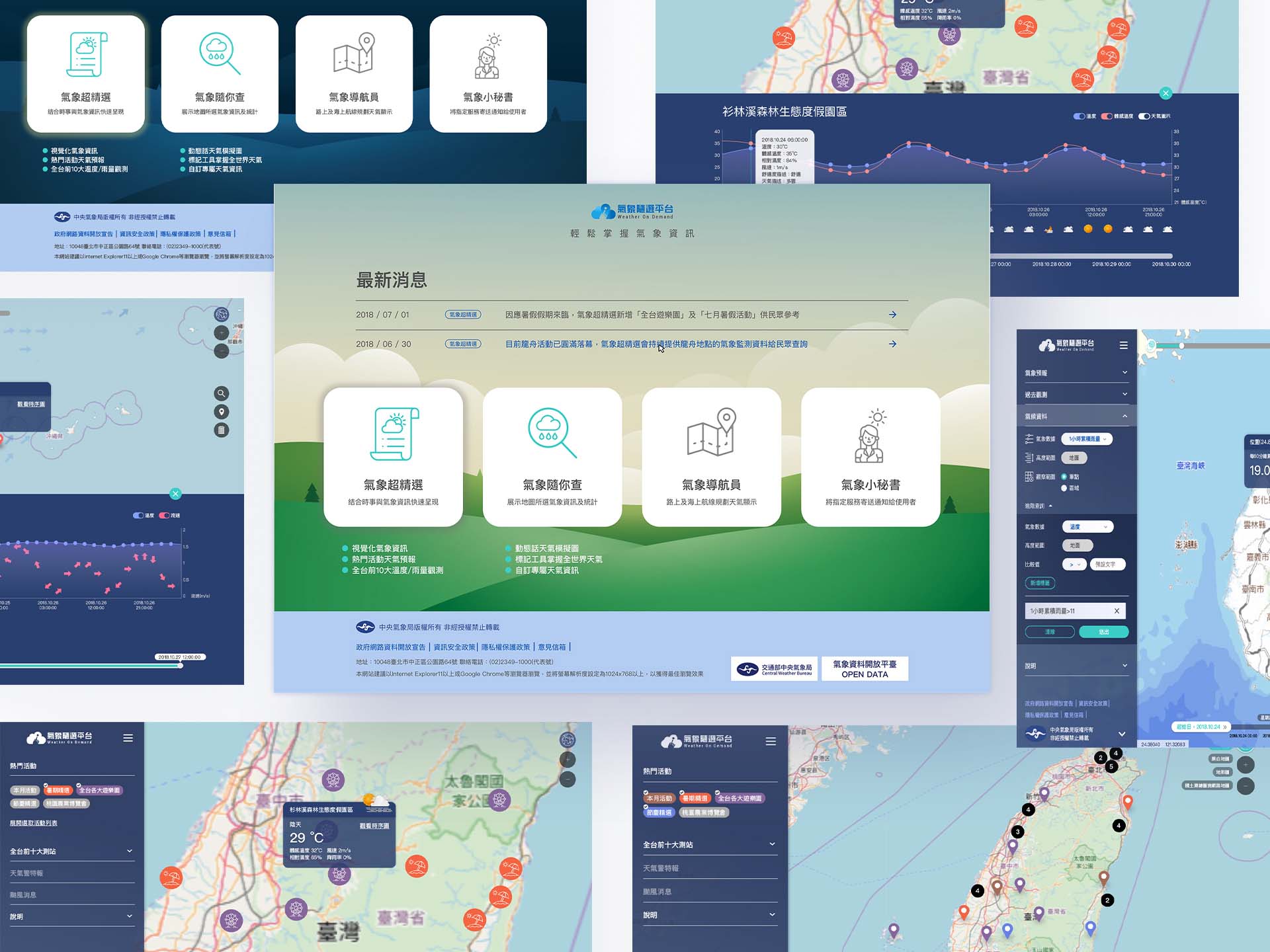
氣象隨選平台改版優化後設計

隨選平台裡提供了4個主要功能模組的服務,以及相對應的目標使用對象,分別為:

(1) 氣象超精選: 快速提供時事、節慶與氣象結合的資訊
● 適合想了解天氣是否會影響日程的一般民眾
(2) 氣象隨你查:展示地圖所篩選出的氣象及統計資訊
● 適合想學習基本天氣知識的學生
● 適合需要進階天氣資訊進行研究的單位
● 適合需要分享相關資訊的傳媒
(3) 氣象導航員:顯示陸上及海上航線規劃的天氣資訊(尚未開放)
● 適合想了解天氣是否會影響日程的一般民眾
(4) 氣象小秘書:將指定服務寄送通知給使用者(尚未開放)
● 適合關注特定時間下天氣狀況的一般民眾
除提供以上四個主要類別之外,在整體平台的介面設計,從首頁畫面呈現、顏色配置、控件設計、畫面操作,不同載具上的呈現等,共包含以下 12 項介面設計重點:
親民且對應使用情境的首頁設計
 平台首頁會依據使用者造訪網頁的時間,自動變化成白天或夜晚的背景。
平台首頁會依據使用者造訪網頁的時間,自動變化成白天或夜晚的背景。
畫面呈現以天空的藍與白作為標準色,整體視覺風格以卡片樣式為主,不同⼀般照片式的風格,以簡約⾊塊形式的 2D 插圖,搭配較飽和的⾊彩,讓整體視覺看起來活潑年輕大方。另⼀方面也能將原本較為嚴肅的氣象主題,變得更平易近人與生動。
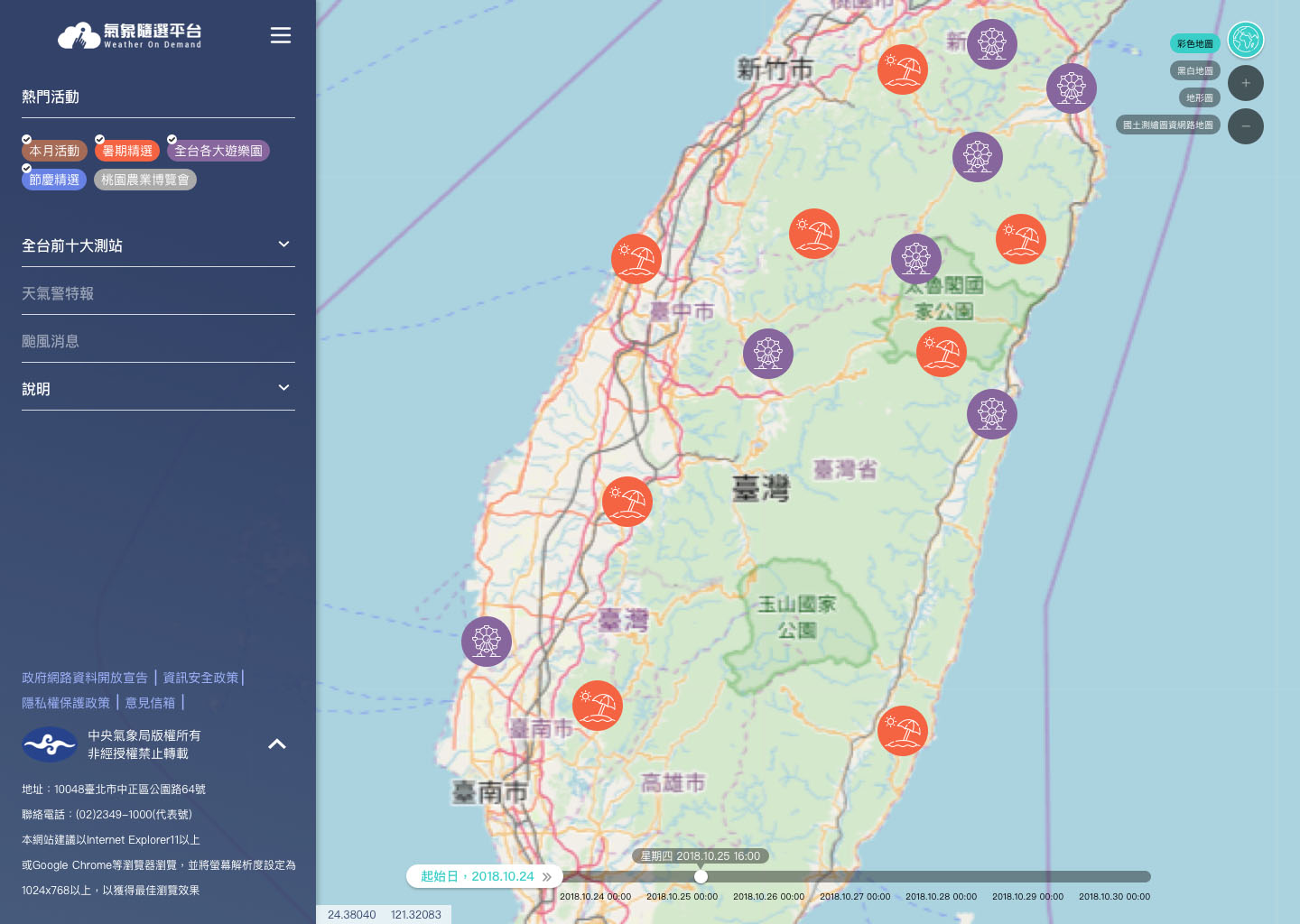
熱門標籤活動輔助

 不同熱門活動標籤,icon 在地圖上會對應該活動顏色及圖示。用戶可同時開啟兩個或以上的活動類別,標籤的顏色也會對應地圖上活動的圖示顏色,讓用戶更方便選擇與比較,另外也可以展開右側活動列表的方式來瀏覽。
不同熱門活動標籤,icon 在地圖上會對應該活動顏色及圖示。用戶可同時開啟兩個或以上的活動類別,標籤的顏色也會對應地圖上活動的圖示顏色,讓用戶更方便選擇與比較,另外也可以展開右側活動列表的方式來瀏覽。
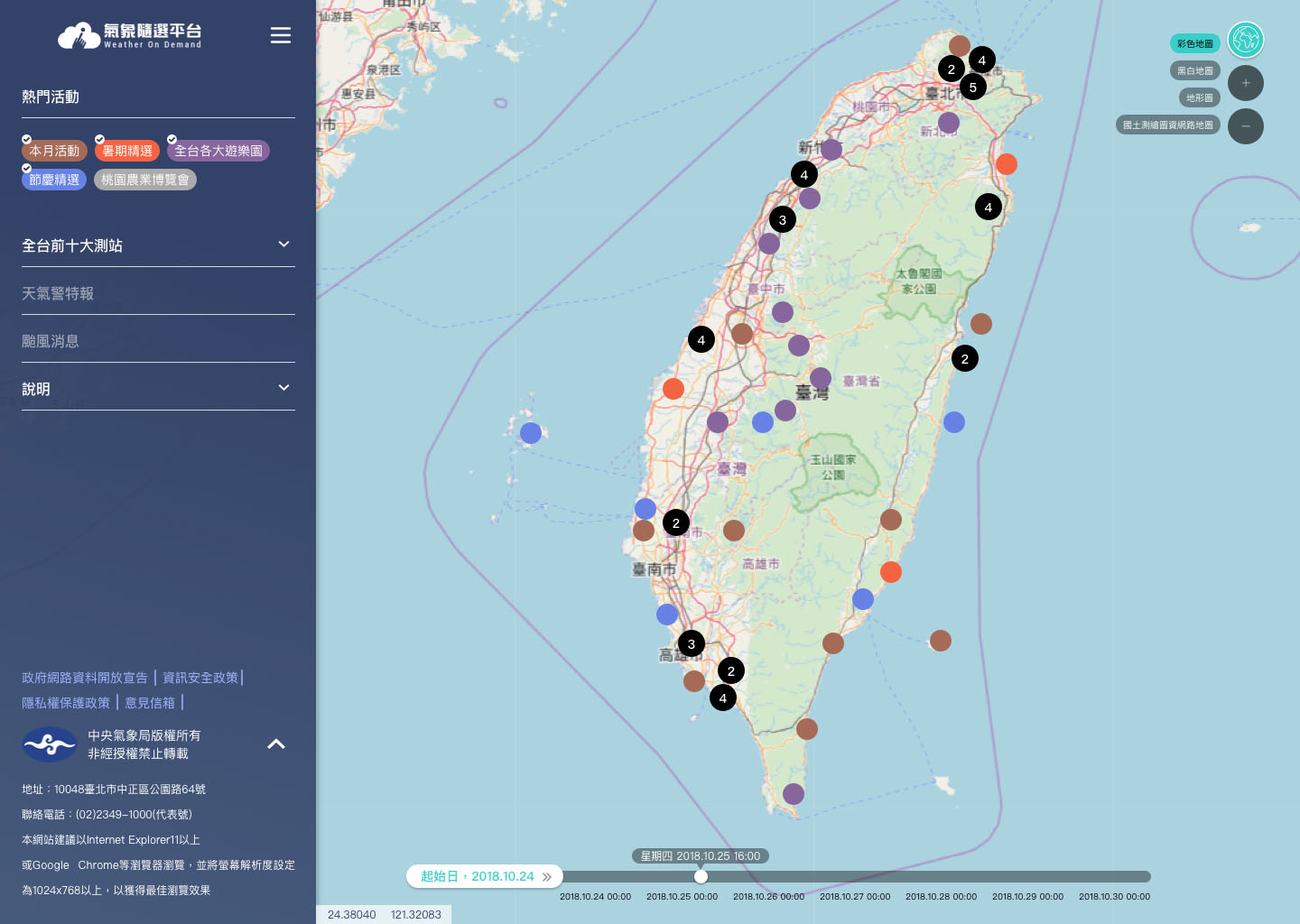
地圖圖資隨著放大縮小改改變呈現方式

 當地圖縮小到一定程度時會將標點合併成一個大圓點,並標注數量,避免標點太多重疊,造成不容易點選的形況發生。而當點選大圓標點或放大地圖時,地圖會自動分散並放大到該點到合適的位置上分佈。
當地圖縮小到一定程度時會將標點合併成一個大圓點,並標注數量,避免標點太多重疊,造成不容易點選的形況發生。而當點選大圓標點或放大地圖時,地圖會自動分散並放大到該點到合適的位置上分佈。
卡片樣式與層級呈現

天氣 icon 應用

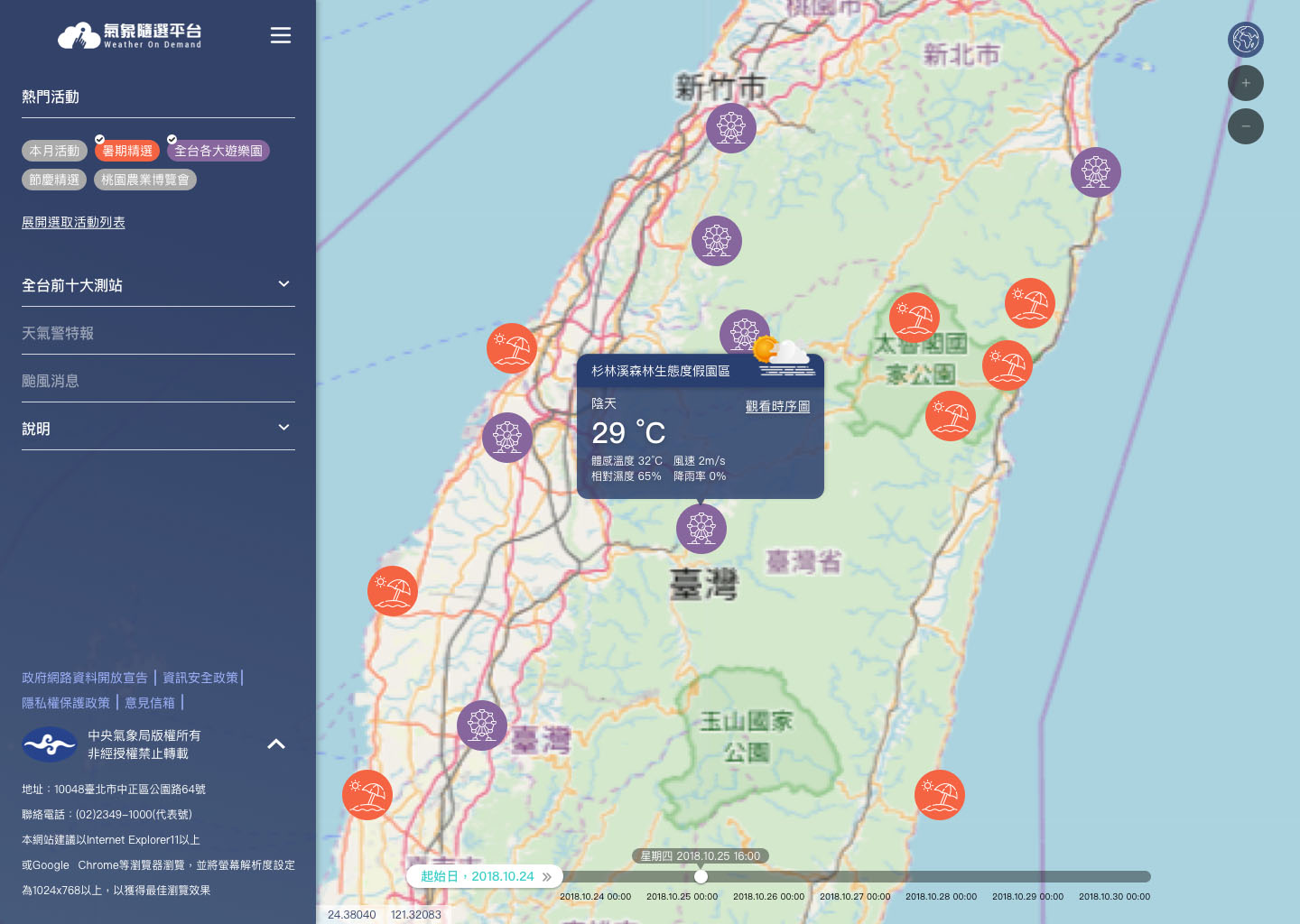
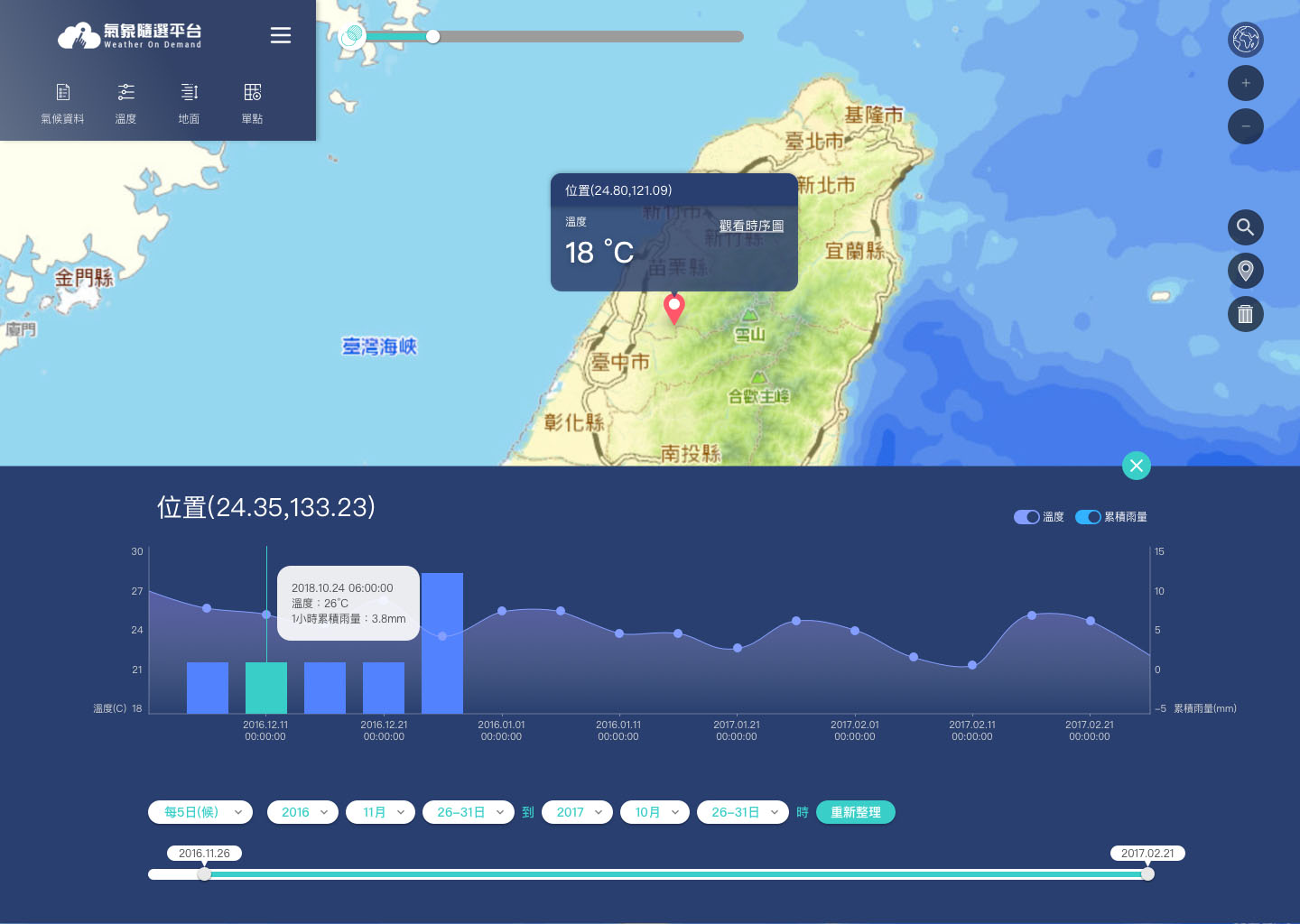
時序圖操作
 點擊卡片觀看時序圖時,左側選單會自動收合,讓地圖上的標點卡片在圖面的中間呈現,同時,時序圖的圖表會往上滑入,並運用顏色等視覺來引導使用者操作,提供流暢的的操作流程,並帶給用戶印象深刻的體驗!
點擊卡片觀看時序圖時,左側選單會自動收合,讓地圖上的標點卡片在圖面的中間呈現,同時,時序圖的圖表會往上滑入,並運用顏色等視覺來引導使用者操作,提供流暢的的操作流程,並帶給用戶印象深刻的體驗!
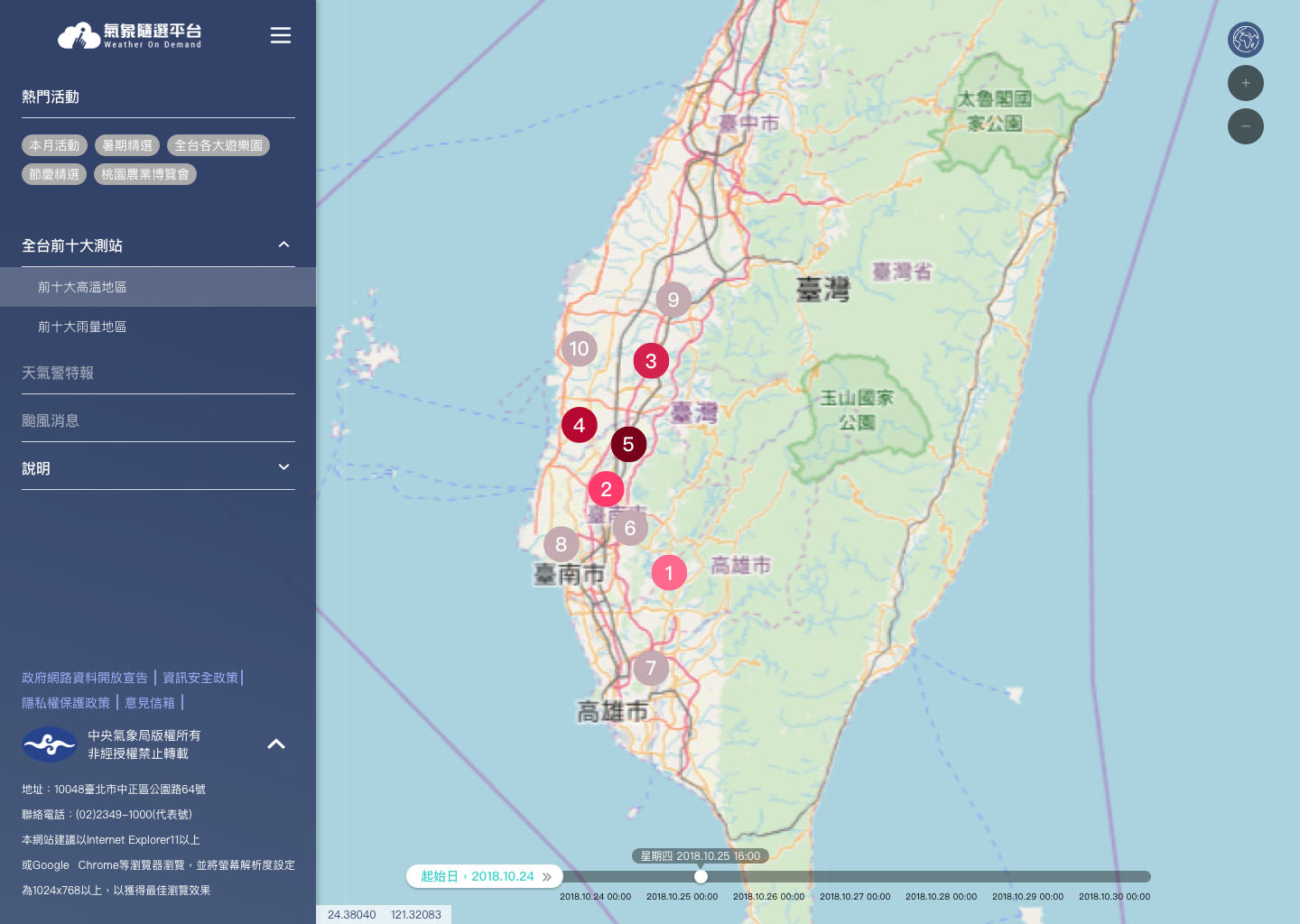
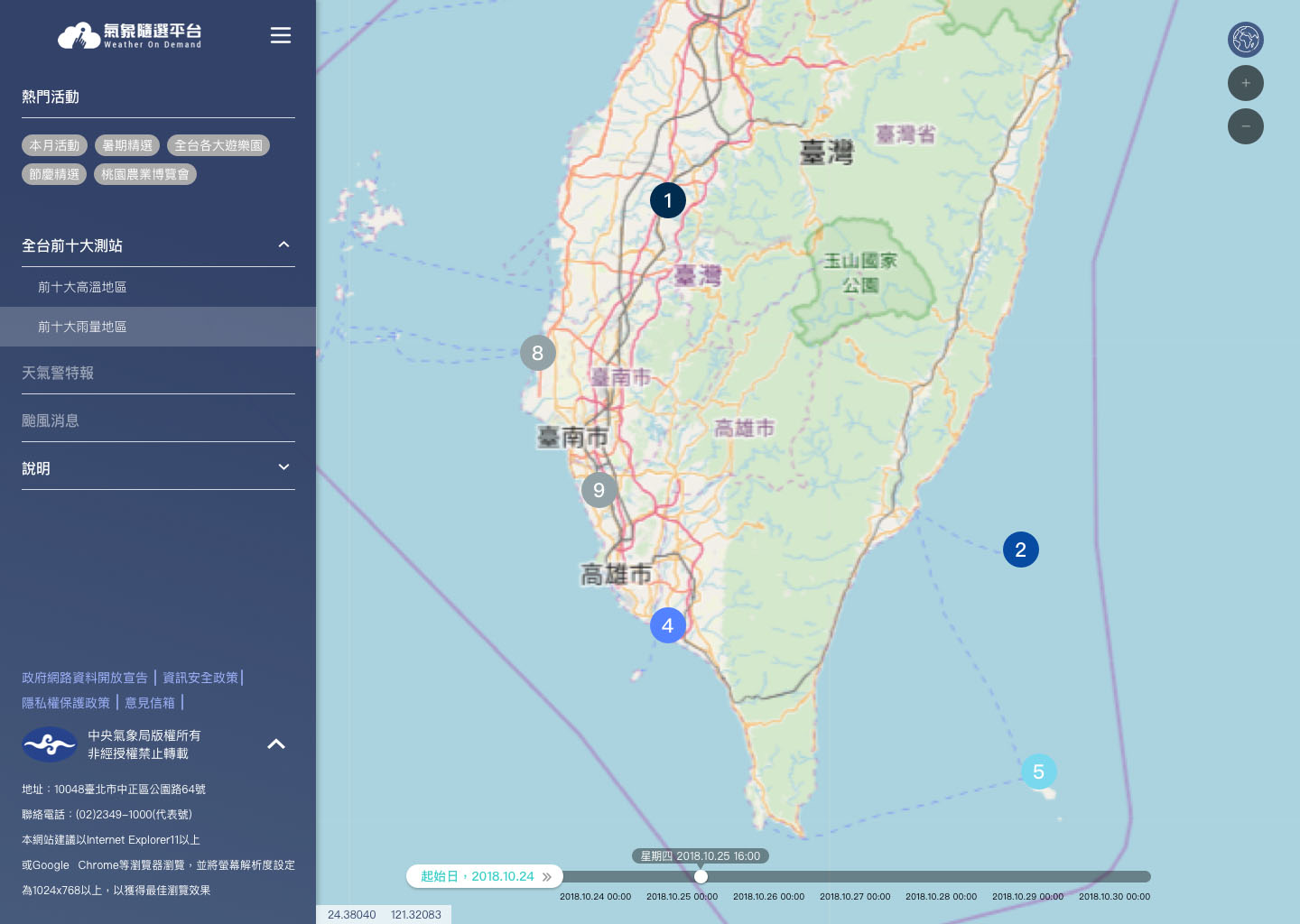
十大高溫、雨量顯示

 高溫用紅色、雨量是用藍色做為視覺上的區別及呈現。十大高溫、十大雨量的第 1 名到第 5 名,顏色會由淺到深,作為程度比重的提示。而第 6~10 名則用灰色標點標注,在標點會同時顯現排名的數字。
高溫用紅色、雨量是用藍色做為視覺上的區別及呈現。十大高溫、十大雨量的第 1 名到第 5 名,顏色會由淺到深,作為程度比重的提示。而第 6~10 名則用灰色標點標注,在標點會同時顯現排名的數字。
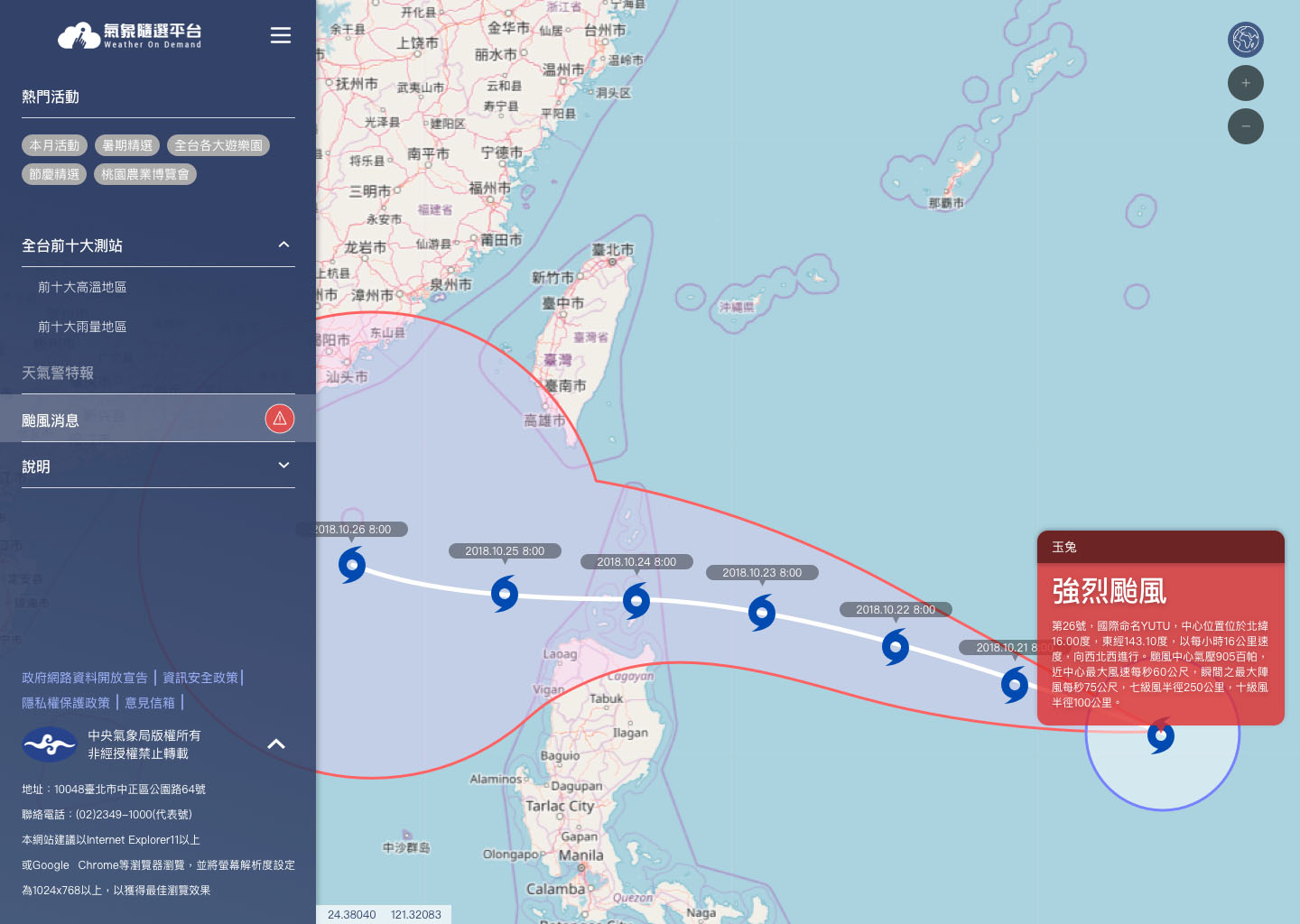
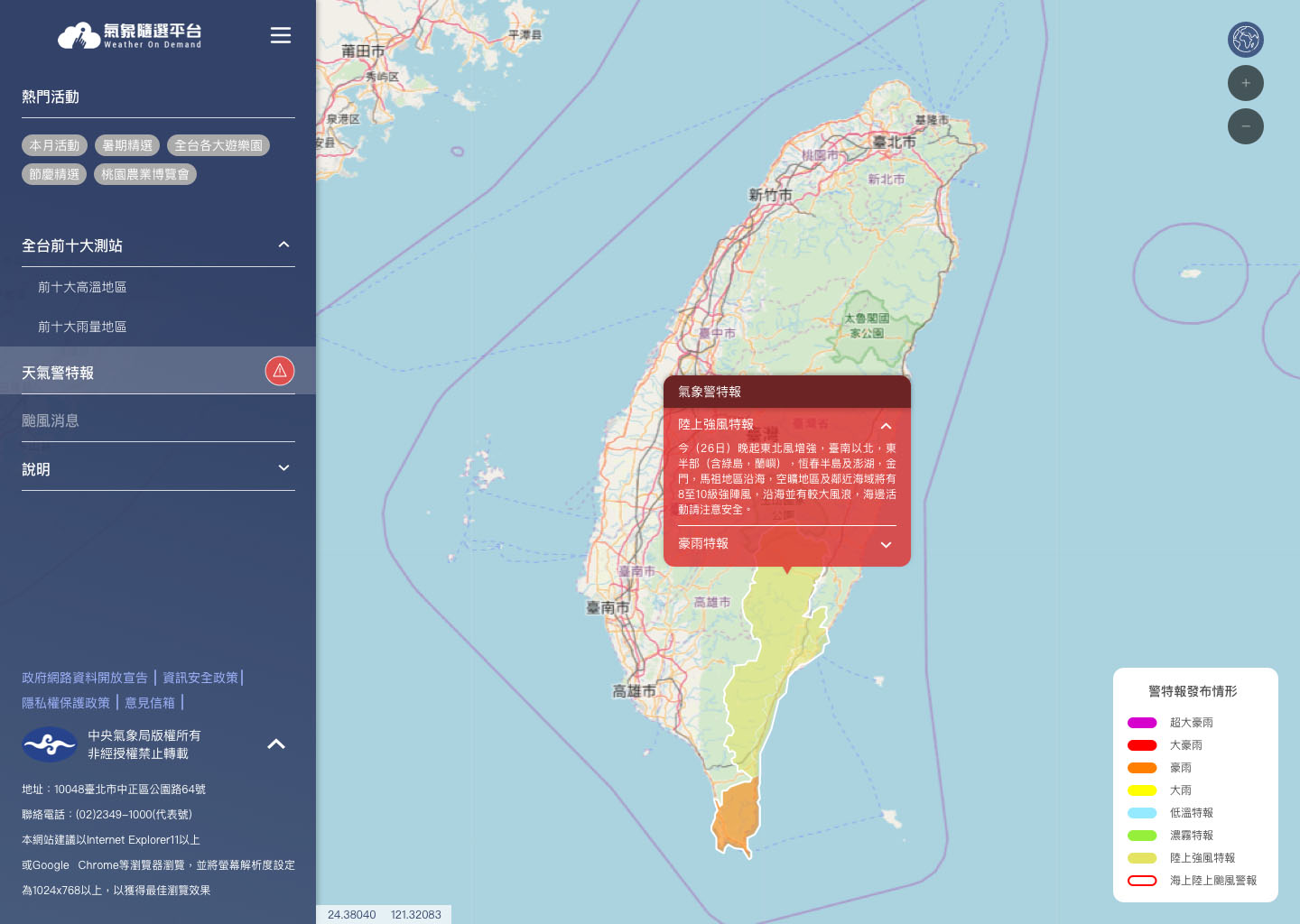
天氣警特報警示設計

 當有颱風警報或其他警示狀態時,使用有警示的紅色卡片,警示文字則固定用顯眼字型、尺寸,並選擇在用戶能夠明顯察覺的地方顯示。
當有颱風警報或其他警示狀態時,使用有警示的紅色卡片,警示文字則固定用顯眼字型、尺寸,並選擇在用戶能夠明顯察覺的地方顯示。
畫面配色要簡單容易辨識且有一致性,艷麗與繁複的配色容易造成操作者眼睛的疲勞與負擔,也容易混淆資訊讀取。純色適當顏色當作強調重點資料。
選單收合功能



無資料時的提示

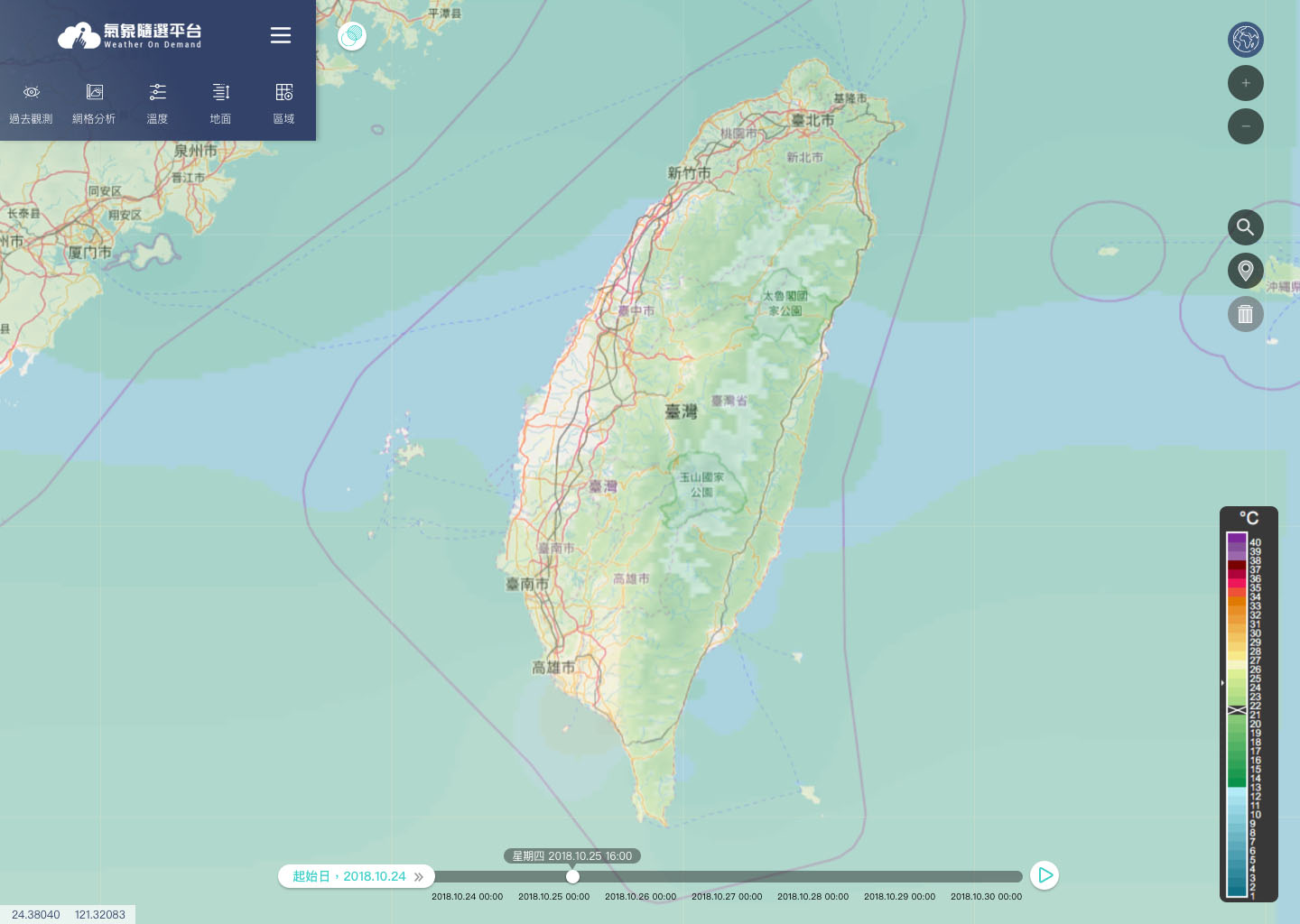
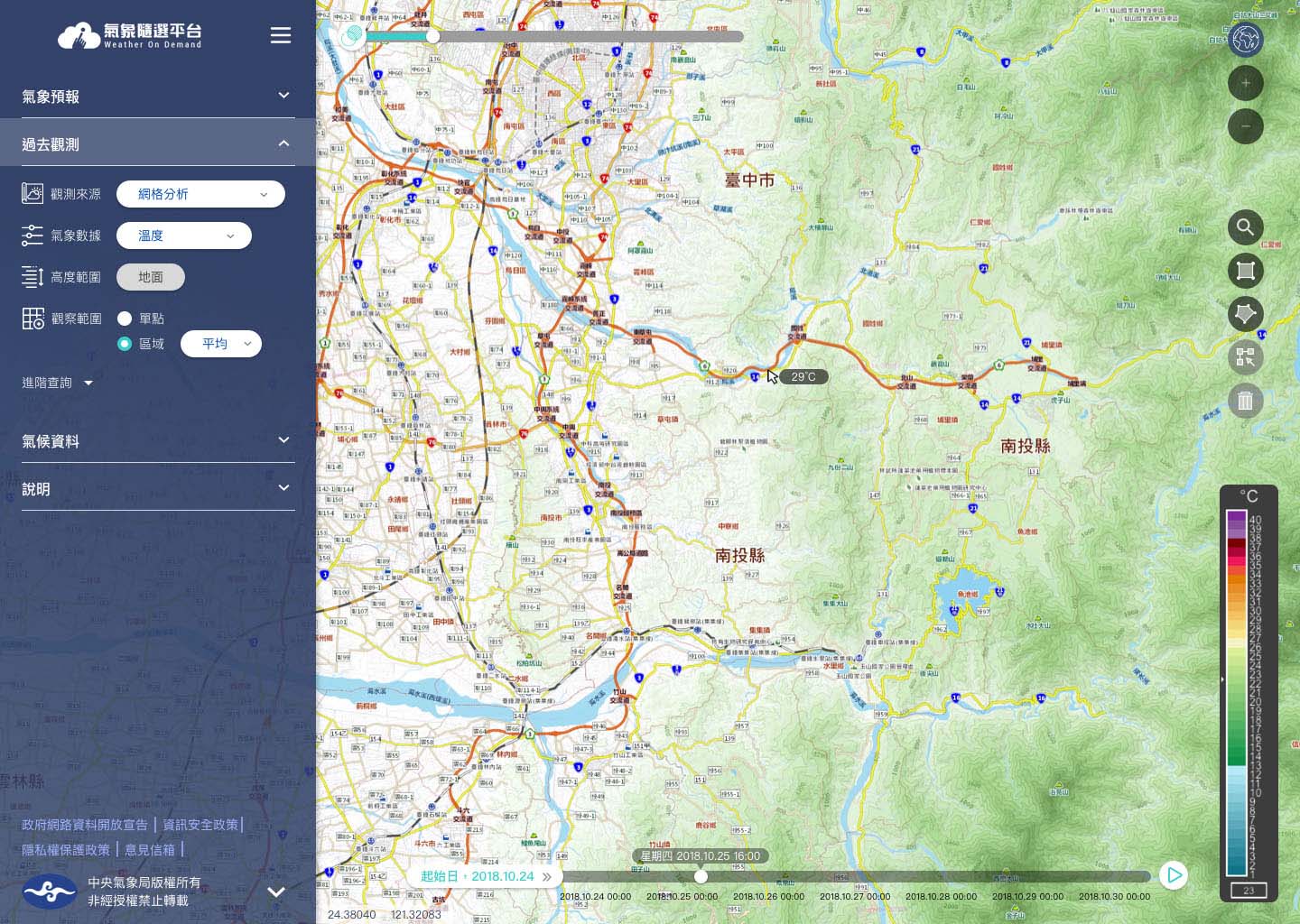
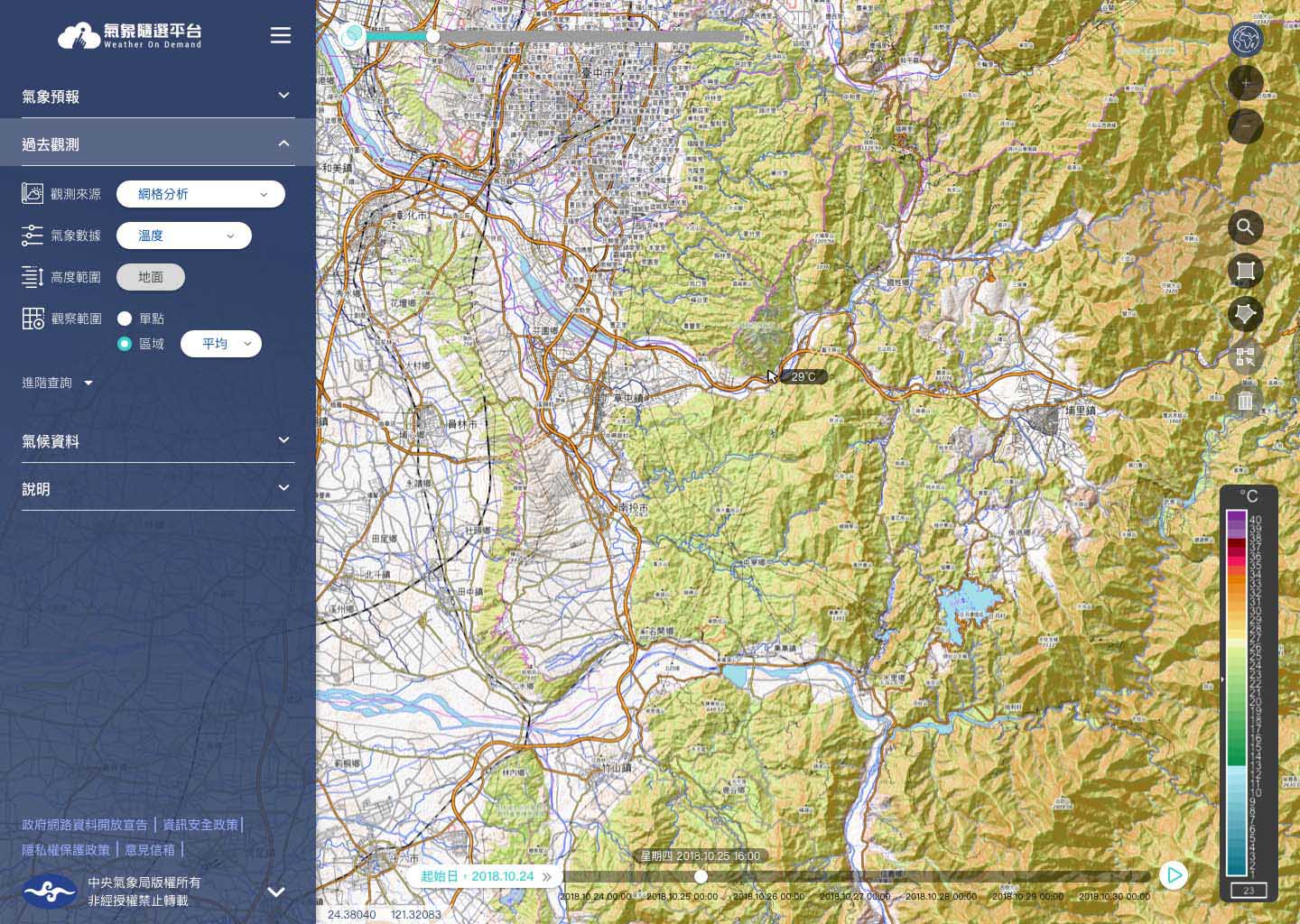
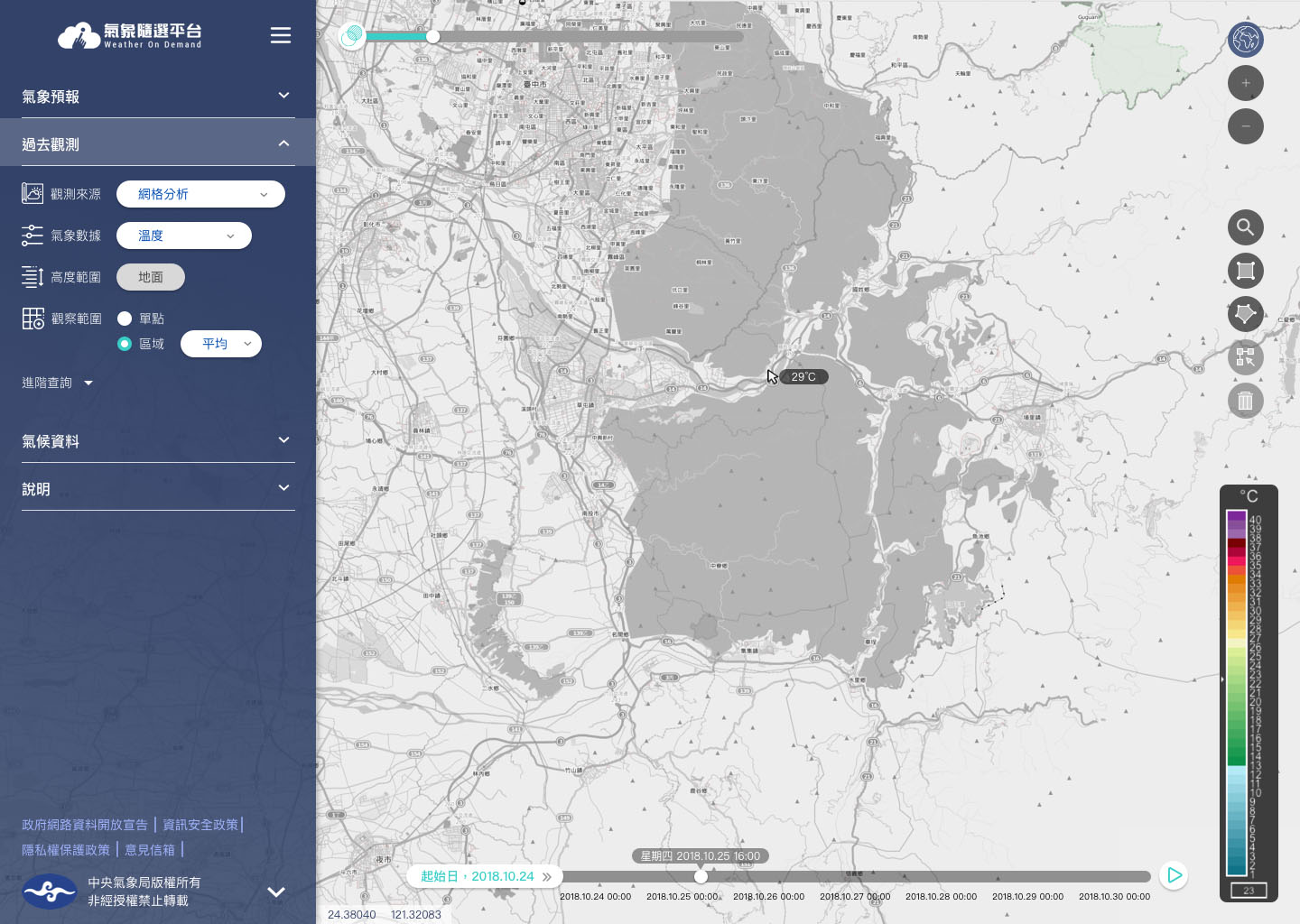
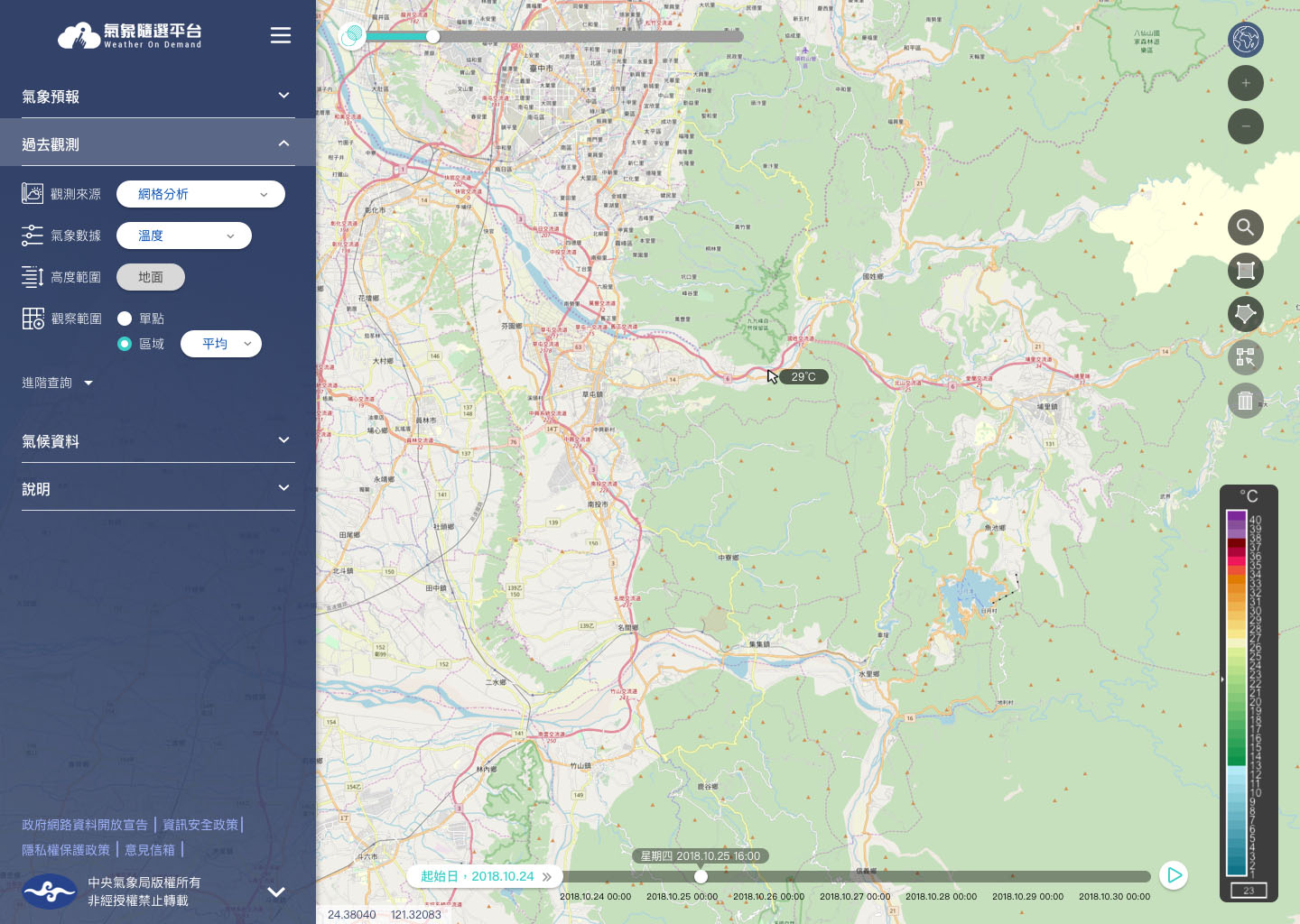
操作按鈕要能夠在不同地圖的狀態下顯現



 在用戶切換到各種種類的地圖顯示時,需考量畫面上的控件按鈕設計,要能夠在各種畫面上顯示,且能清楚地被呈現,避免影響操作過程。
在用戶切換到各種種類的地圖顯示時,需考量畫面上的控件按鈕設計,要能夠在各種畫面上顯示,且能清楚地被呈現,避免影響操作過程。
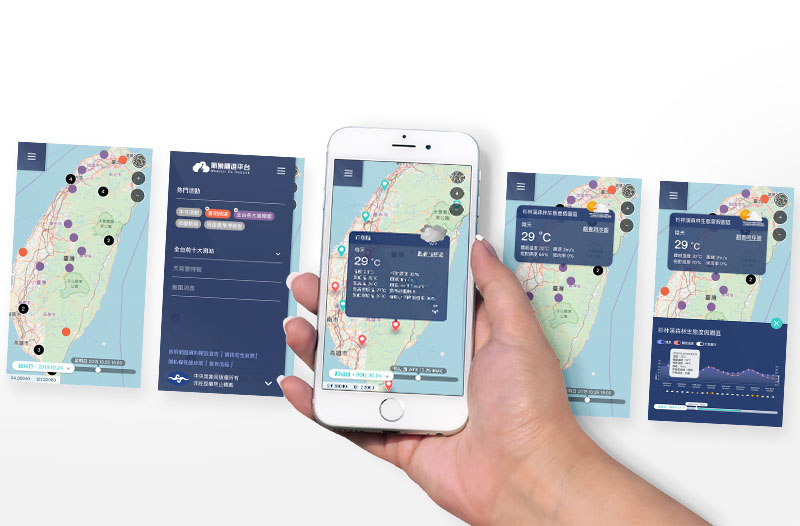
移動裝置的介面設計
 當用戶在戶外即時需要查詢天氣相關的資訊時,在手機螢幕上操作的體驗就變得非常重要,在設計需同時考量網站、手機等數位裝置使用時的場景,做出適當的介面設計。
當用戶在戶外即時需要查詢天氣相關的資訊時,在手機螢幕上操作的體驗就變得非常重要,在設計需同時考量網站、手機等數位裝置使用時的場景,做出適當的介面設計。
當網站的架構、資訊內容很大量時,如此次的氣象隨選平台專案,在介面設計上的思考首先要了解網站核心目標,接著才開始規劃流程,以改善資訊架構及功能為優化重點,將各種行為與按鈕做重要程度的分配、資料視覺化、響應式設計,在最後也必須將每個設計元素的未來延續性與擴充性的系統性設計一併納入考量,在後續擴充功能時能有一致性的延續,使用者就算使用不同功能及頁面時也能夠得心應手。
專案總結
1. 在執行任何網站介面設計,記得去思考「找出潛在使用的用戶群與使用情境?以及用戶的痛點和他們最想看到的內容有哪些?」,進一步再來規劃功能、並提供資訊內容。
2. 資料視覺化、資料量太多時,需考量重要度層次分別,呈現的安排技巧,確定視覺動線安排是否適合,讓資訊精簡且準確的被呈現。
3. 在設計網站時,也須考量網站未來的延續性,以及用戶所需功能的擴充性,去安排網站上會使用到的元素,在網站後續維運實具有延展及彈性安排的空間。
相關連結:氣象隨選平台